Designing an on-demand gaming platform for the streaming future
The Method team and I completely redesigned Onlive’s product UX and brand system across mobile devices, desktop and TV. Onlive’s game streaming technology gave users the ability to watch and play instantly on any device, so we built a product experience that celebrated instant, social, accessible gaming experiences where anyone can play without the need for expensive consoles or hardware.
We collaborated with Onlive's internal development team as well as a web development partner to help keep the final product as close to the designs as possible, while compromising with development realities.
Senior Interaction Designer, January–April 2013
Objective
Rethink Onlive’s existing platform and brand to showcase the benefits of their technology well enough to complete with Microsoft, Sony, and Valve’s Steam marketplace.
Onlive’s existing gaming experience looked dated and was challenging to navigate. Rather than simply give the service a visual refresh, we took the opportunity to think about what truly makes Onlive unique and then play up those strengths throughout the experience, from its visual elements to the interaction model, motion design, core functionality and even business model.
At the time, Sony hadn’t yet released Playstation 4, Microsoft’s Xbox One wasn’t available. The trend of watching other gamers play video games on Twitch.tv (bought by Amazon for $1B) was still in its infancy. Onlive’s small but passionate user base had been watching each other play for years already.
Outside of the gaming industry, social media feeds were firmly cementing themselves into our lives, but the current generation of game consoles hadn’t yet considered how to build gaming platforms for social interaction beyond multiplayer games, leaving the door open for Twitch.tv to help gamers learn and watch each other, and Steam to become the place to purchase, discuss, and contribute to the community.
The existing Onlive product before they engaged Method.
Approach
Determine Onlive’s role in the evolving gaming landscape, then build an experience and brand that plays to its strengths in a way that others can’t.
Lots of things get in the way of fun with modern games: long install times, driver updates, incompatibility. Onlive resolved all of that by changing the way game consoles fundamentally worked. Rather than process the inputs and render each frame on the device in each gamers’ hands or living room, Onlive rendered everything on its own servers in the cloud and simply streamed the results to its subscribers.
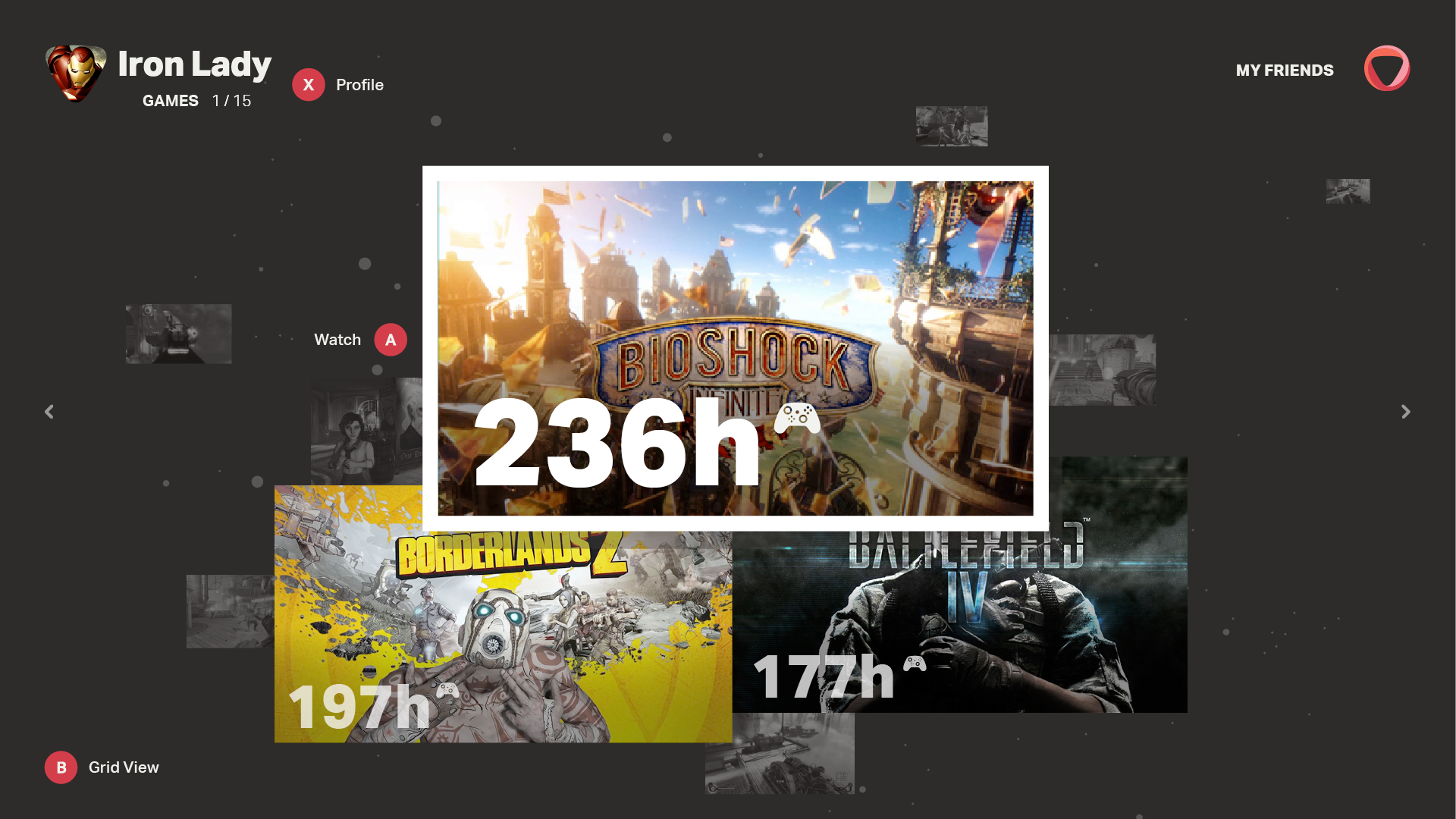
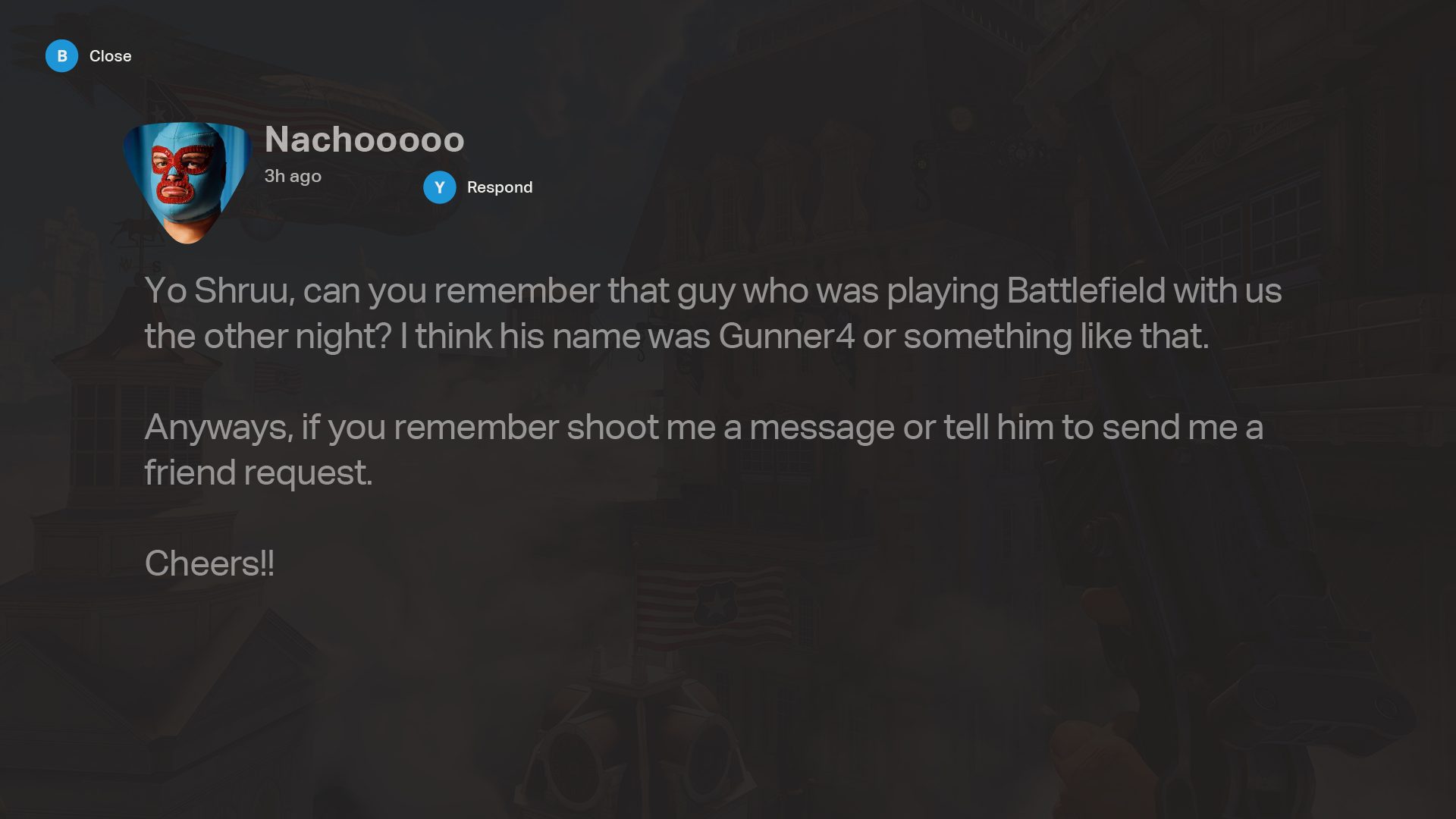
See a game you like? In a single button press you’re playing it. No more installation. Want to watch someone playing a game you’re interested in? Since the game is already streaming to the person playing it, why not let anyone else watch the stream as well?
Don’t have money for a top-of-the-line gaming PC? Play on anything that can stream video – your iPhone, Android tablet, or even a Smart TV. Since it’s just a video feed, you can watch or play anywhere.
Solution
A brand evolution that celebrates the spontaneity and spectacle of gaming with Onlive, and an entirely re-imagined multi-platform service and marketing site to match.
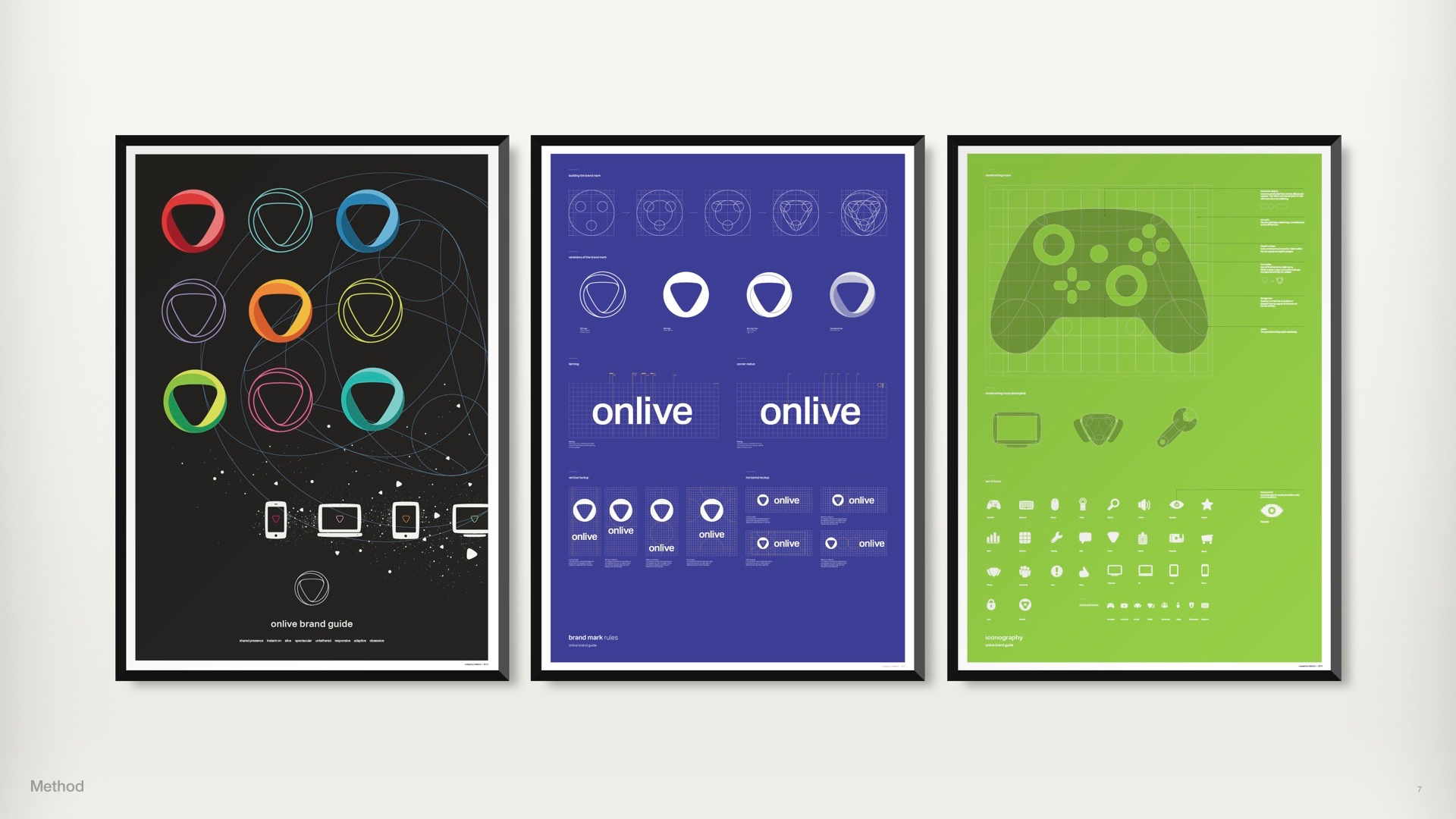
Brand & Value Proposition Workshop
What does Onlive aspire to represent? What does it do better than anyone else? How can Onlive embody its beliefs through every touchpoint with its customers?
I helped facilitate a project kickoff and branding workshop to find the gaps between internal and external perceptions and aspirations, giving the Method team a better understanding of Onlive's unique strengths and weaknesses in the current gaming landscape.
The untethered particle system is generated and controlled by the other gamers online, creating a sense of presence and spectacle.
The new mark has a dynamic color palette in a nod to the spontaneity of play that their gaming platform enables.
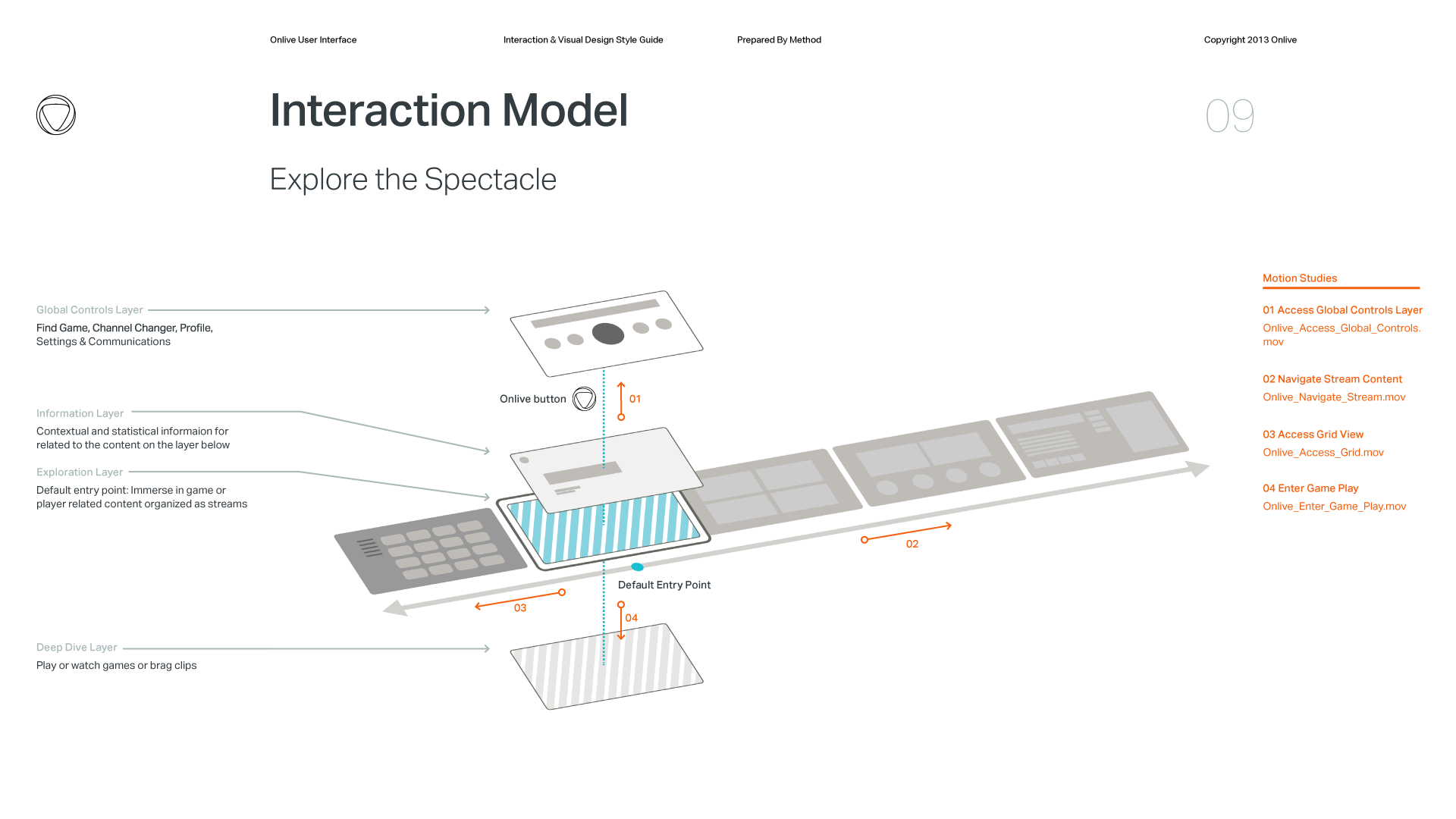
Cross-Platform Product Interaction Model
How can we make a consistently great experience across TVs, Computers, Tablets, and Phones?
I sketched a handful of approaches to Onlive’s new interaction model based around various experience drivers. Is Onlive about being the best place to buy the latest games? Is it about the best place to spectate and watch other gamers? Or is it about the best social play experience possible? Each answer completely changed the way I approached designing the overall product interaction model.
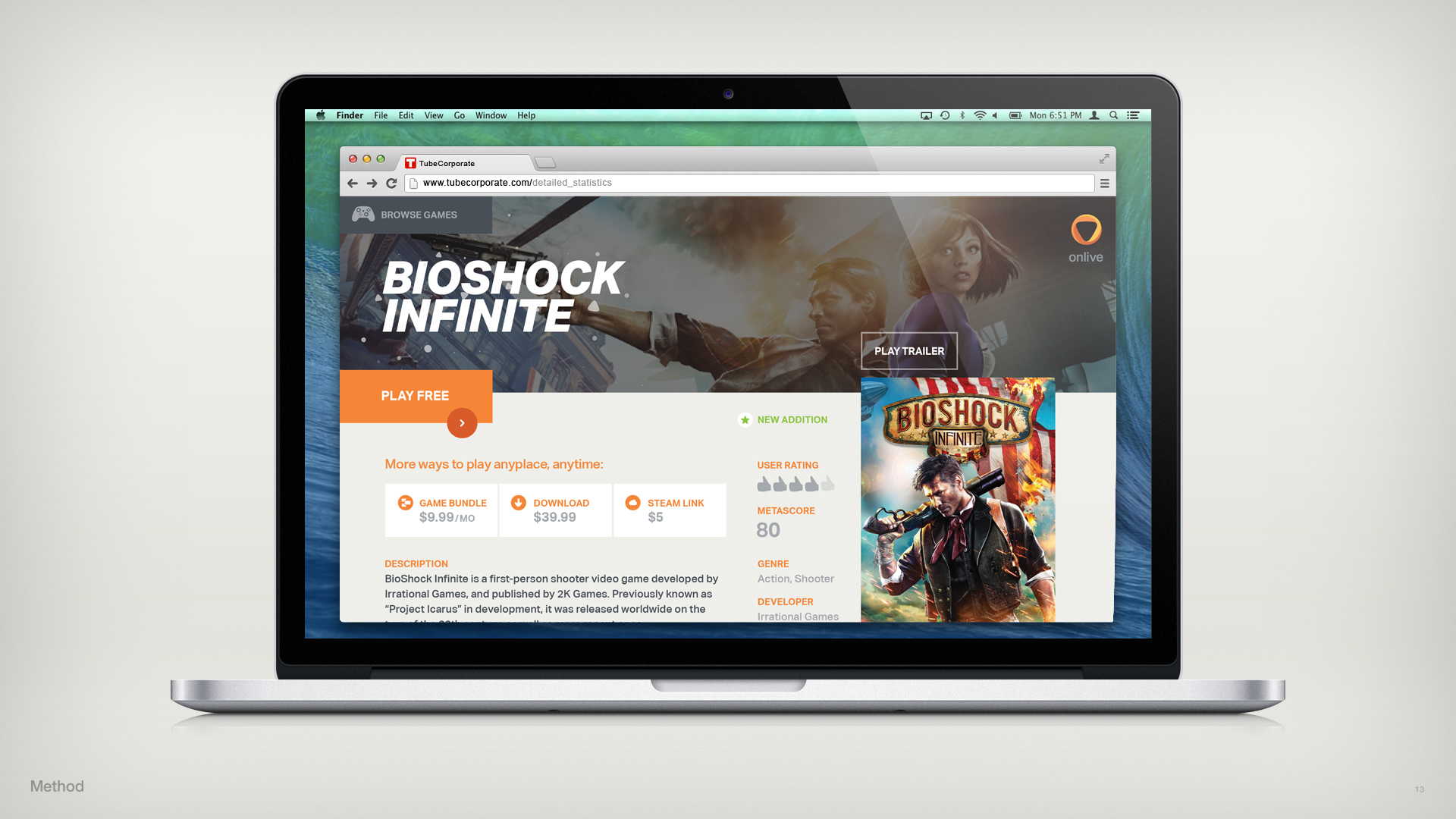
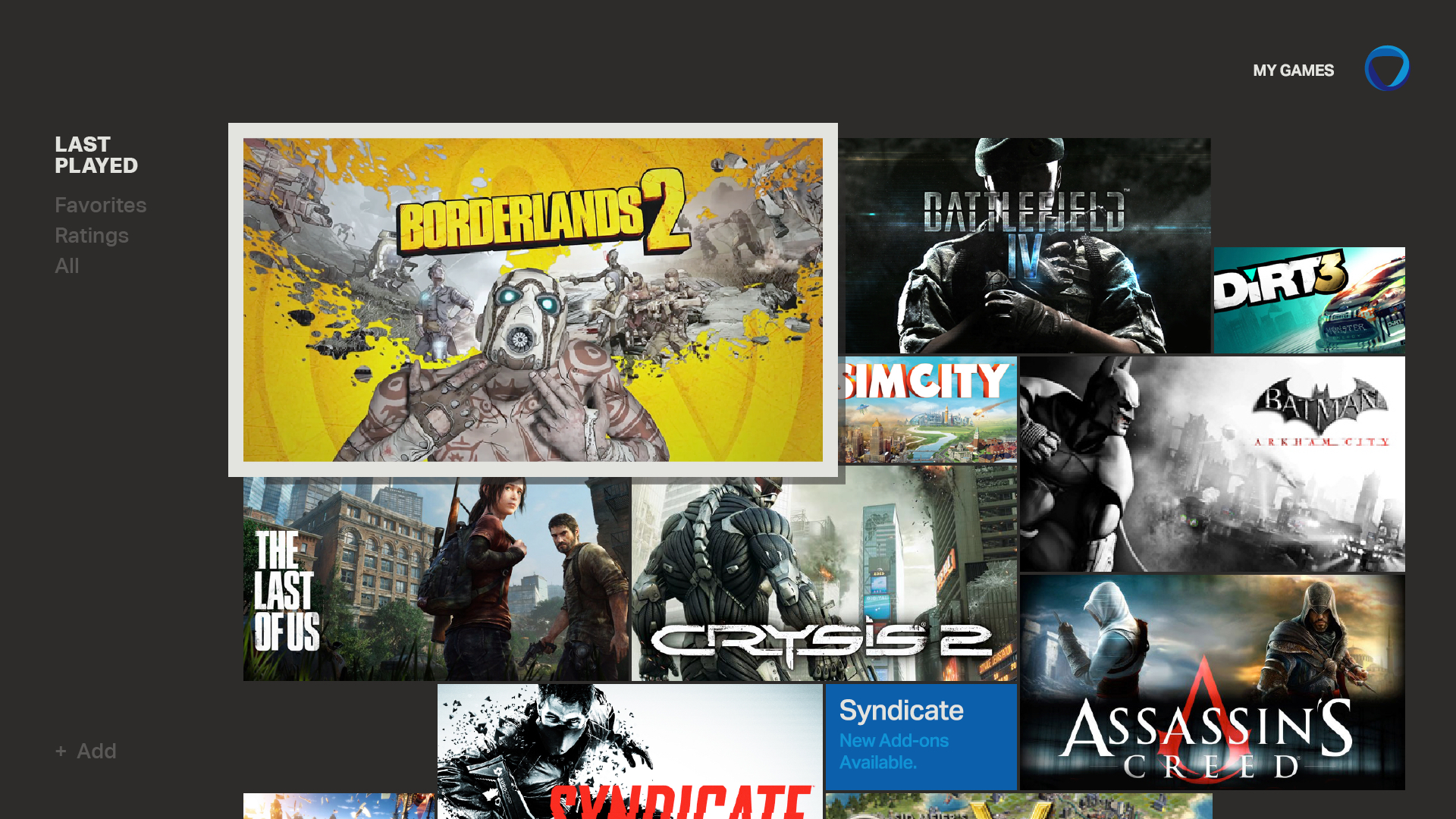
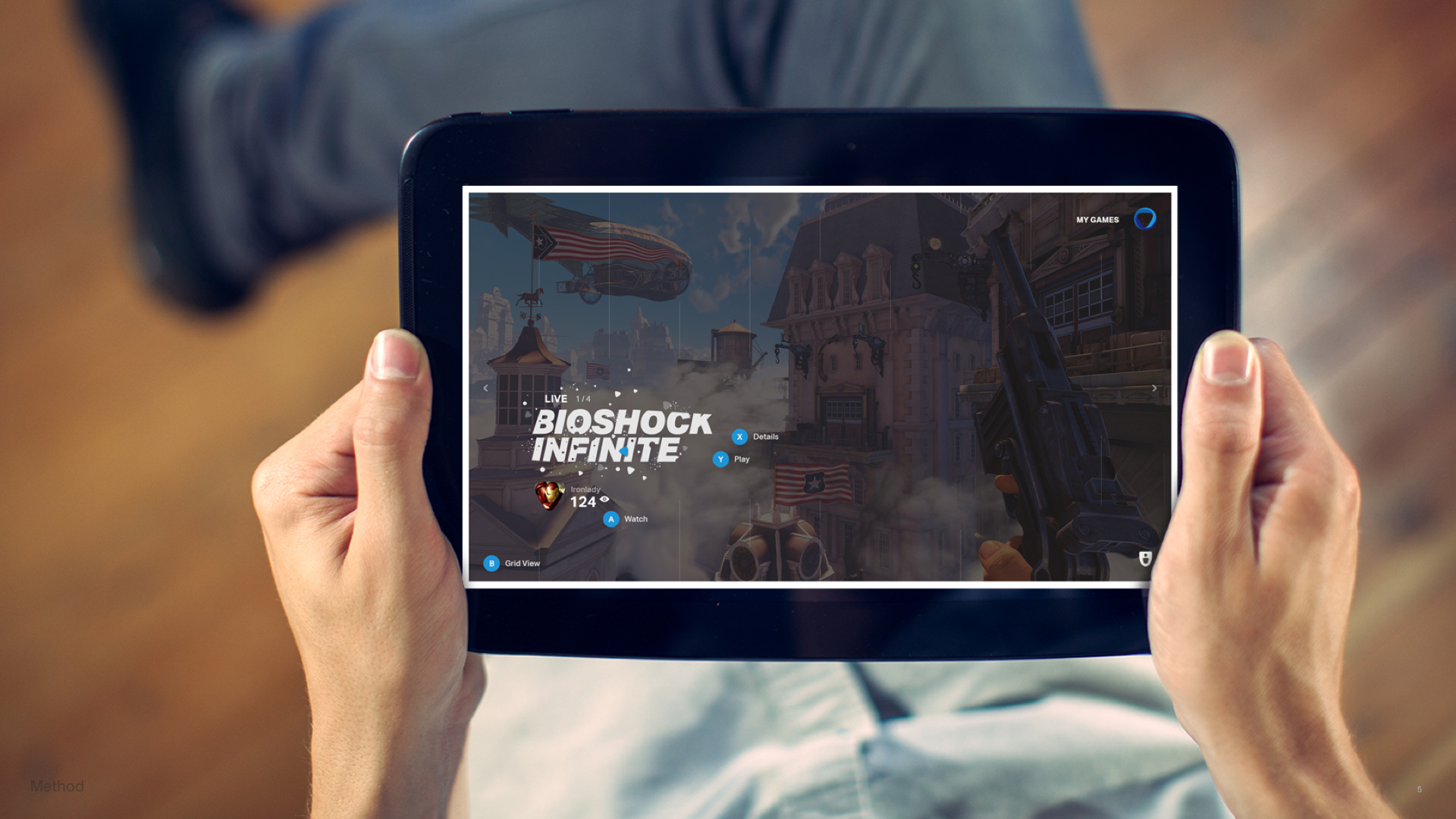
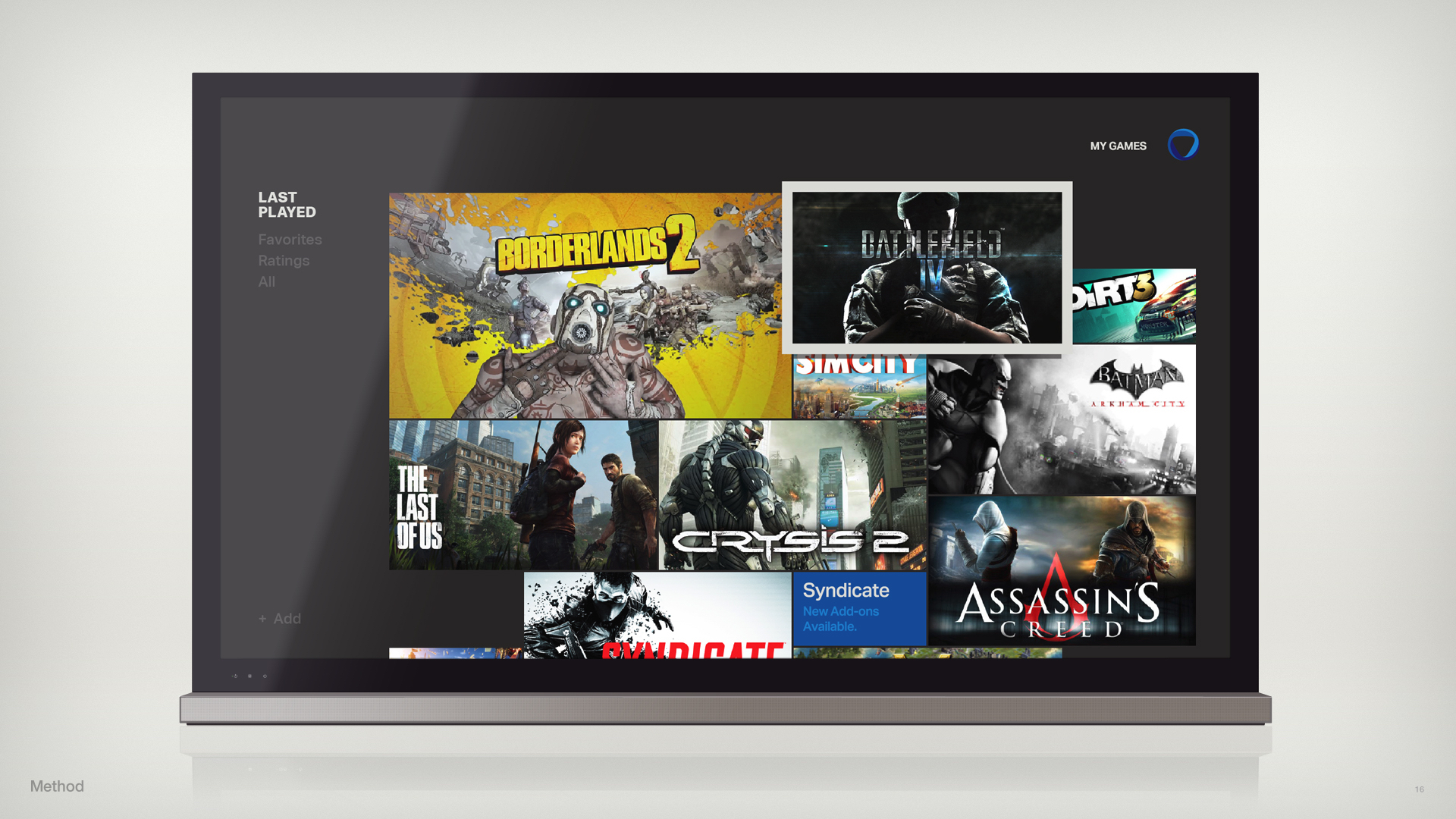
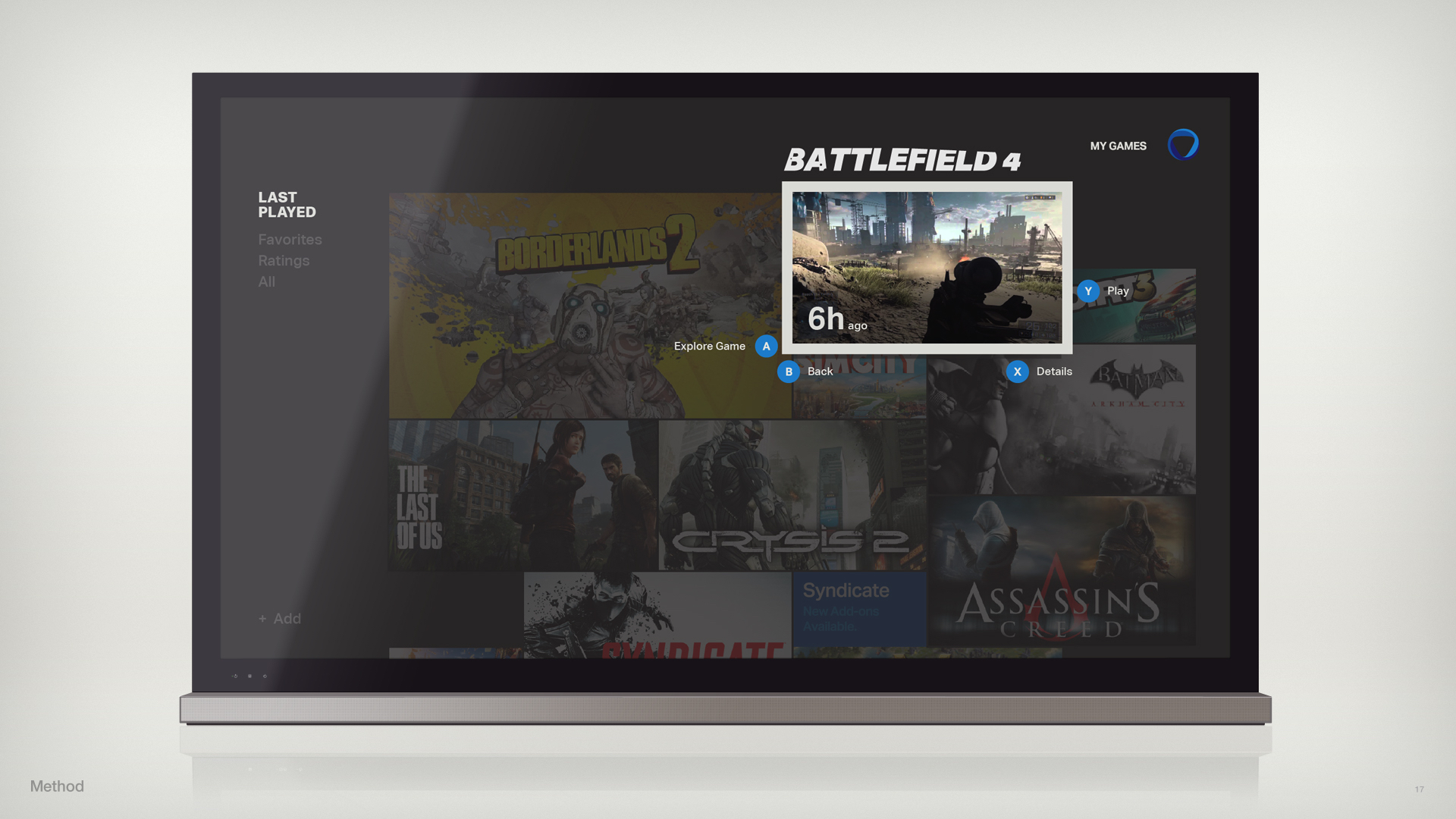
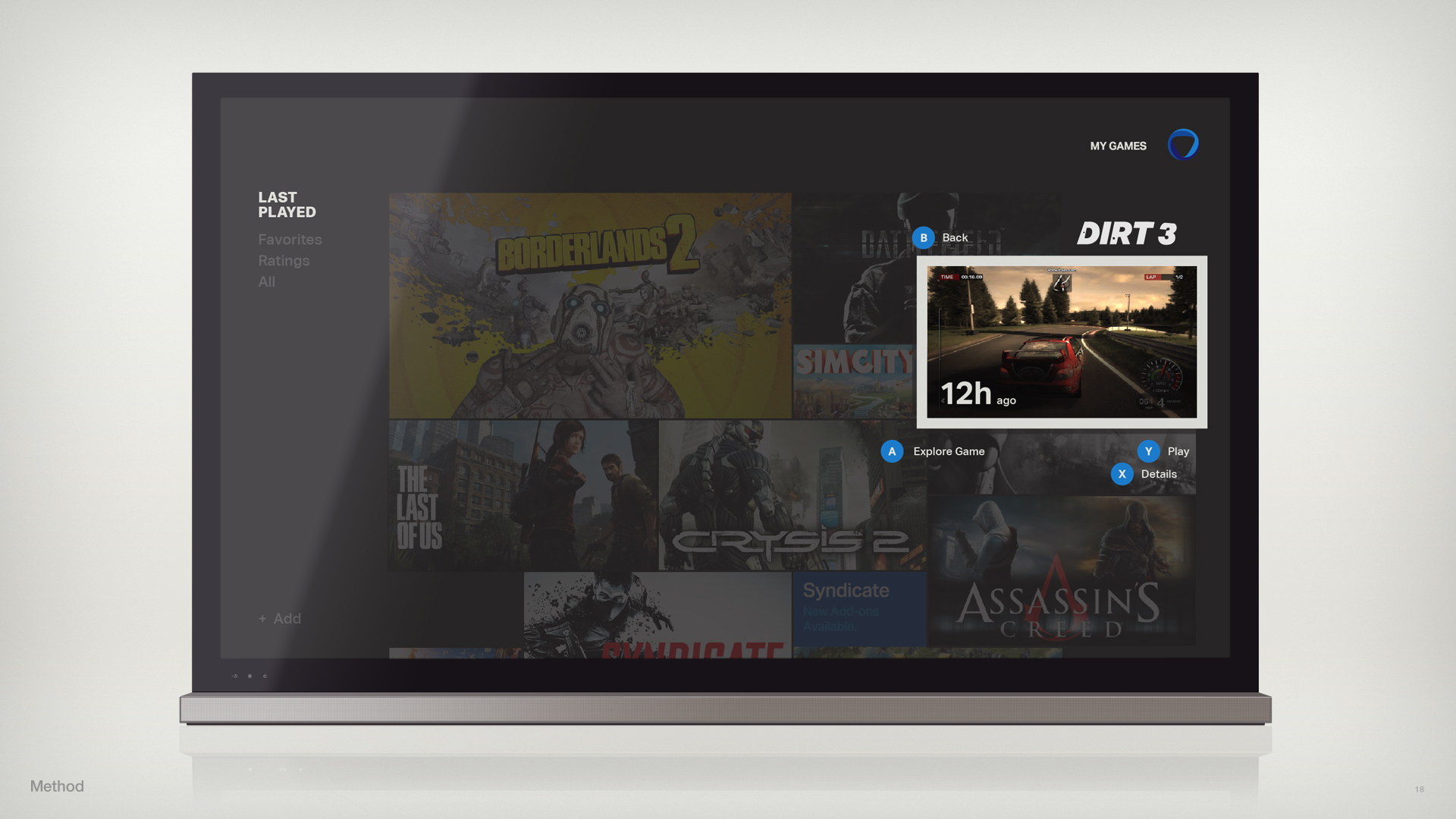
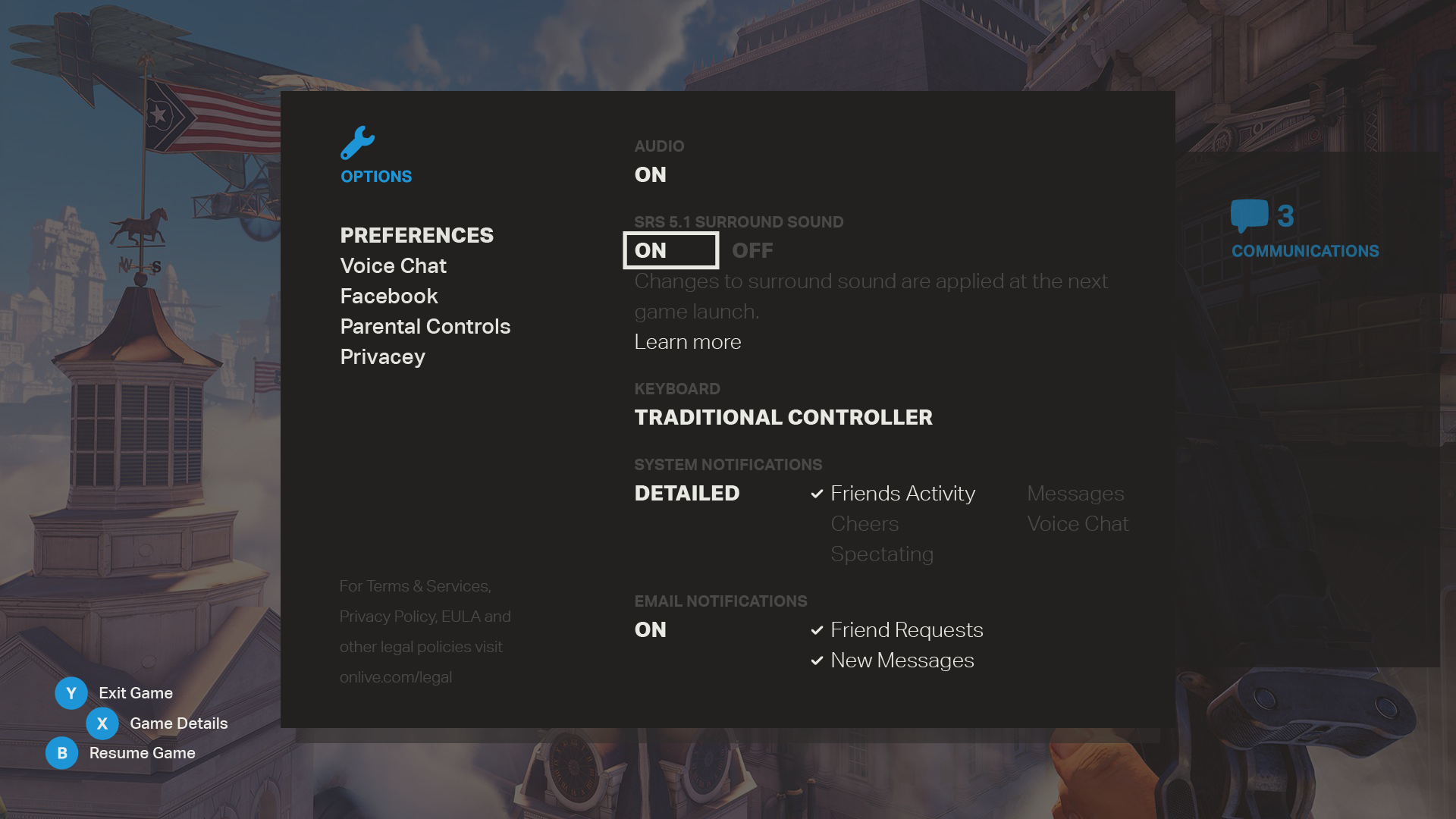
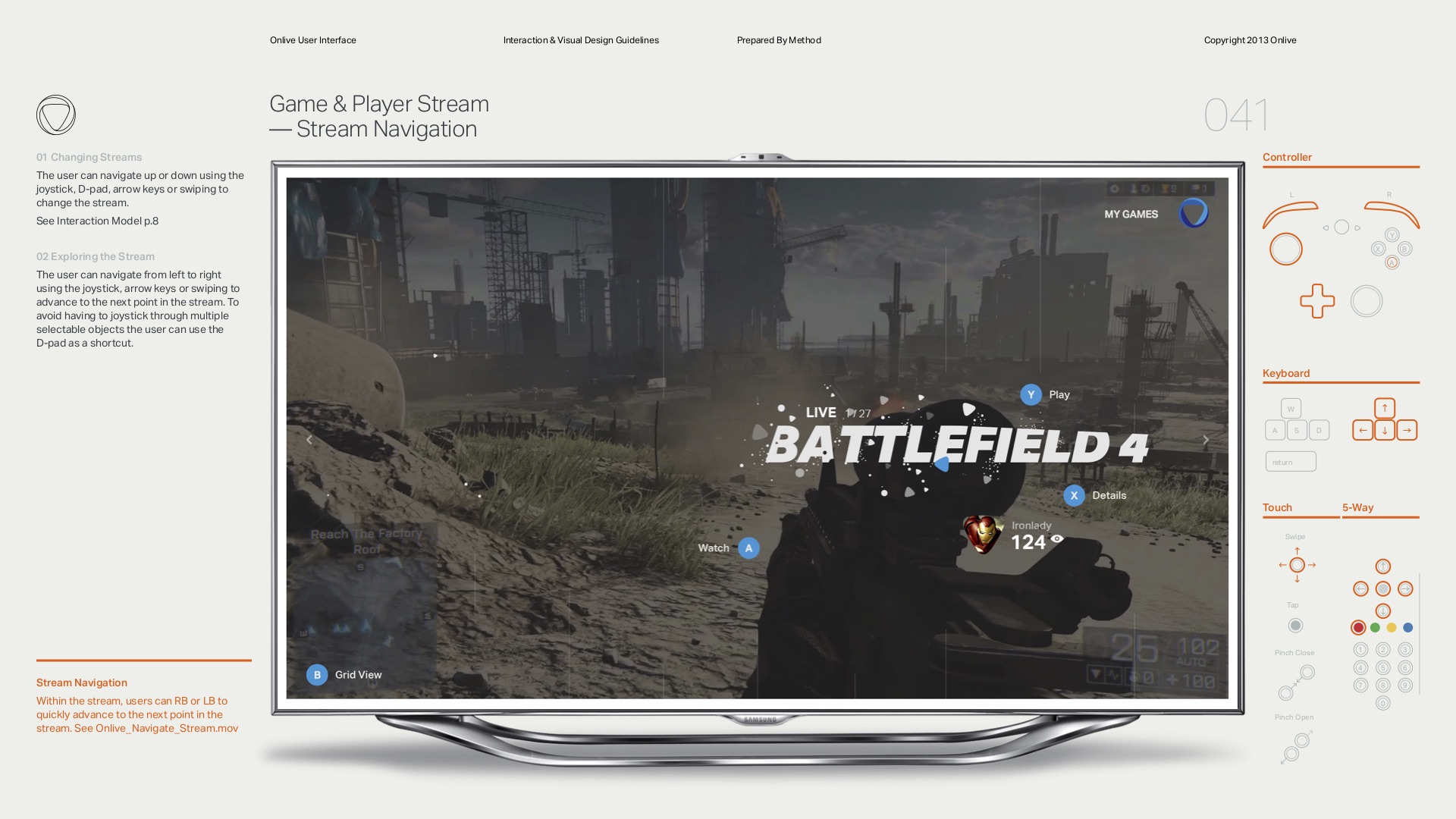
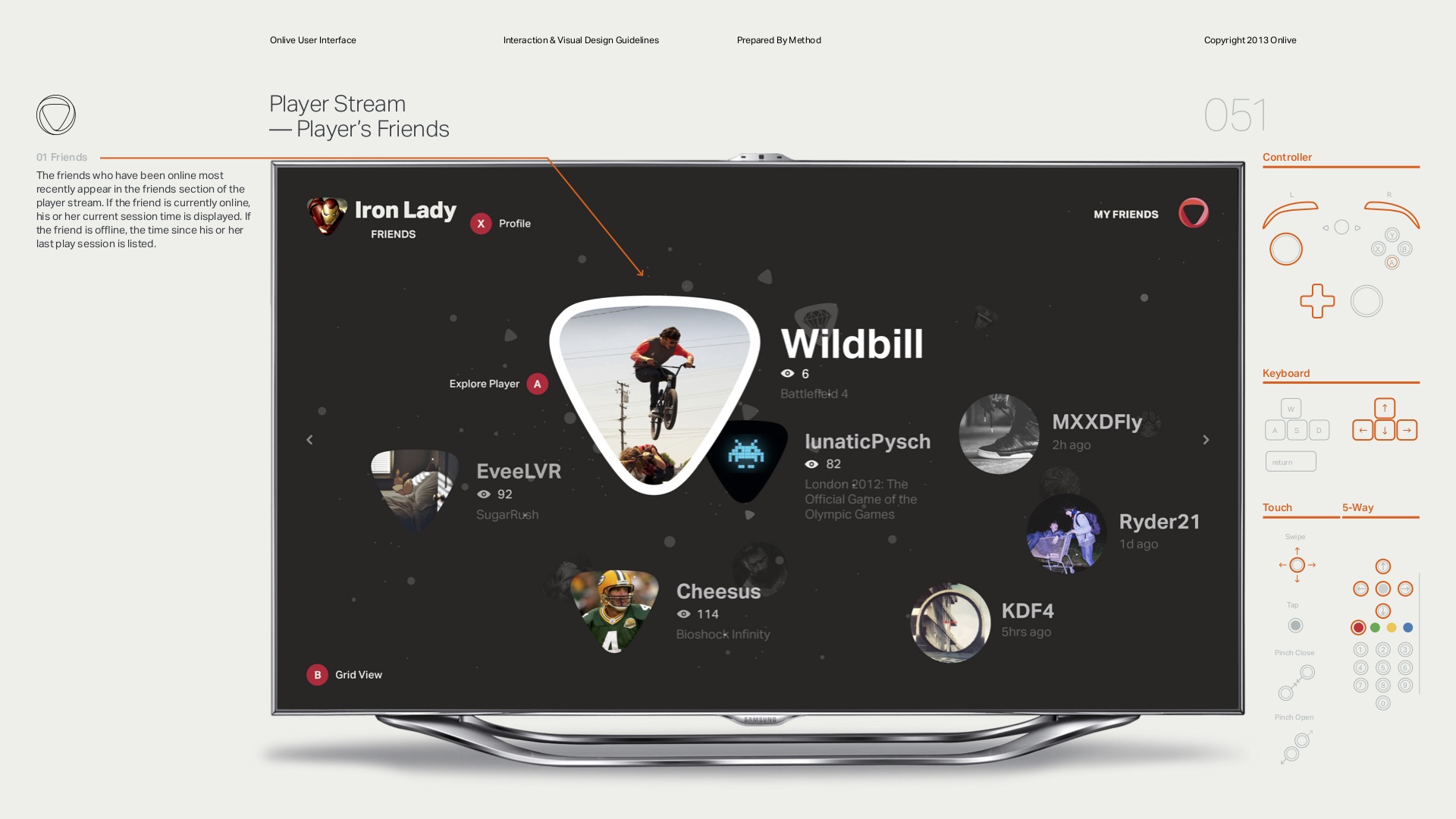
Below is the final approach, with an emphasis on a full-screen viewing experience where the content is community-driven and live.
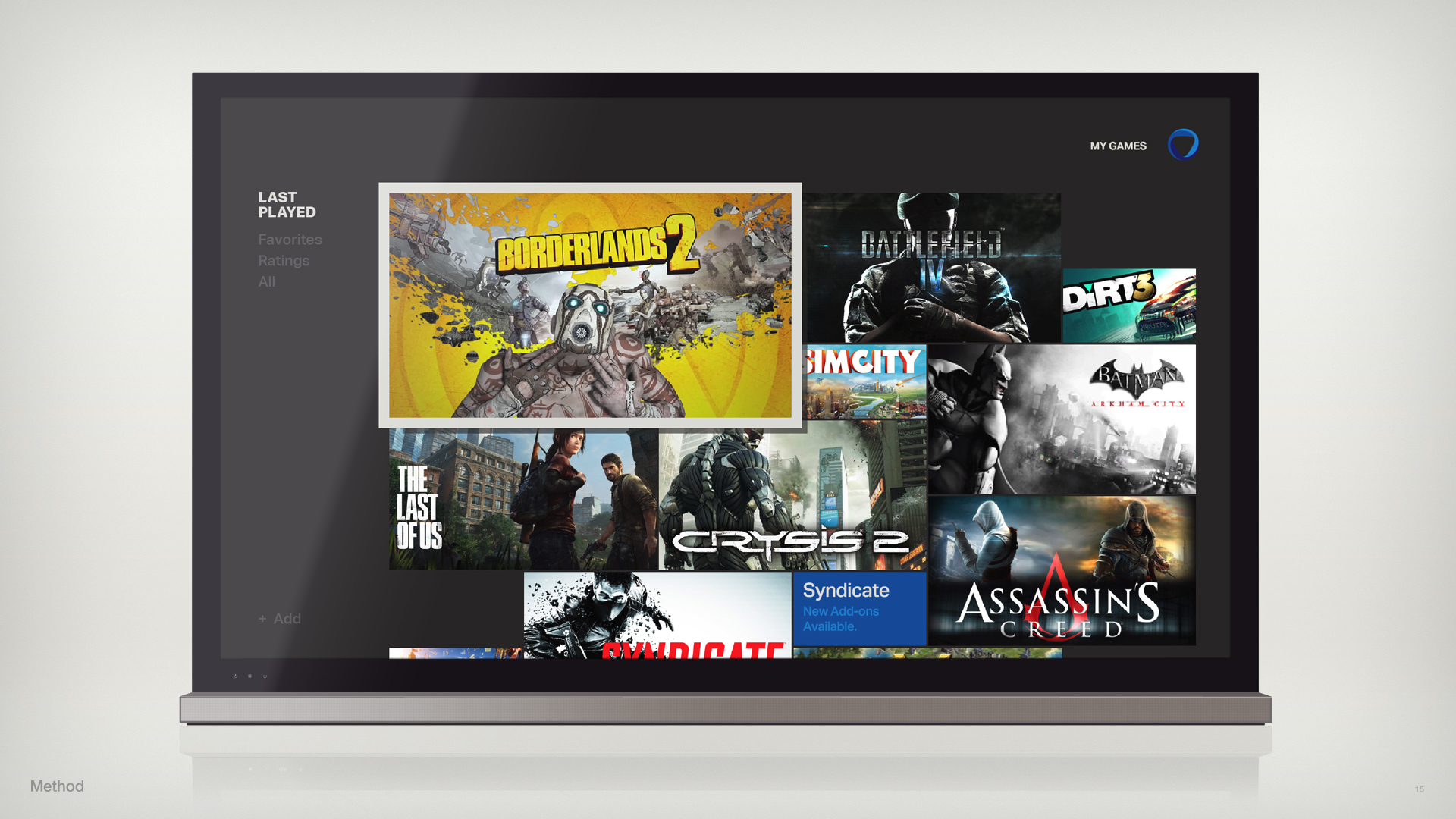
We designed the Onlive experience to translate across an array of platforms and input methods:
Desktop PC + Keyboard and Mouse input
Game Console + Gamepad input
Smart TV app + 5-way Remote input
Android tablets / phones + Touch input
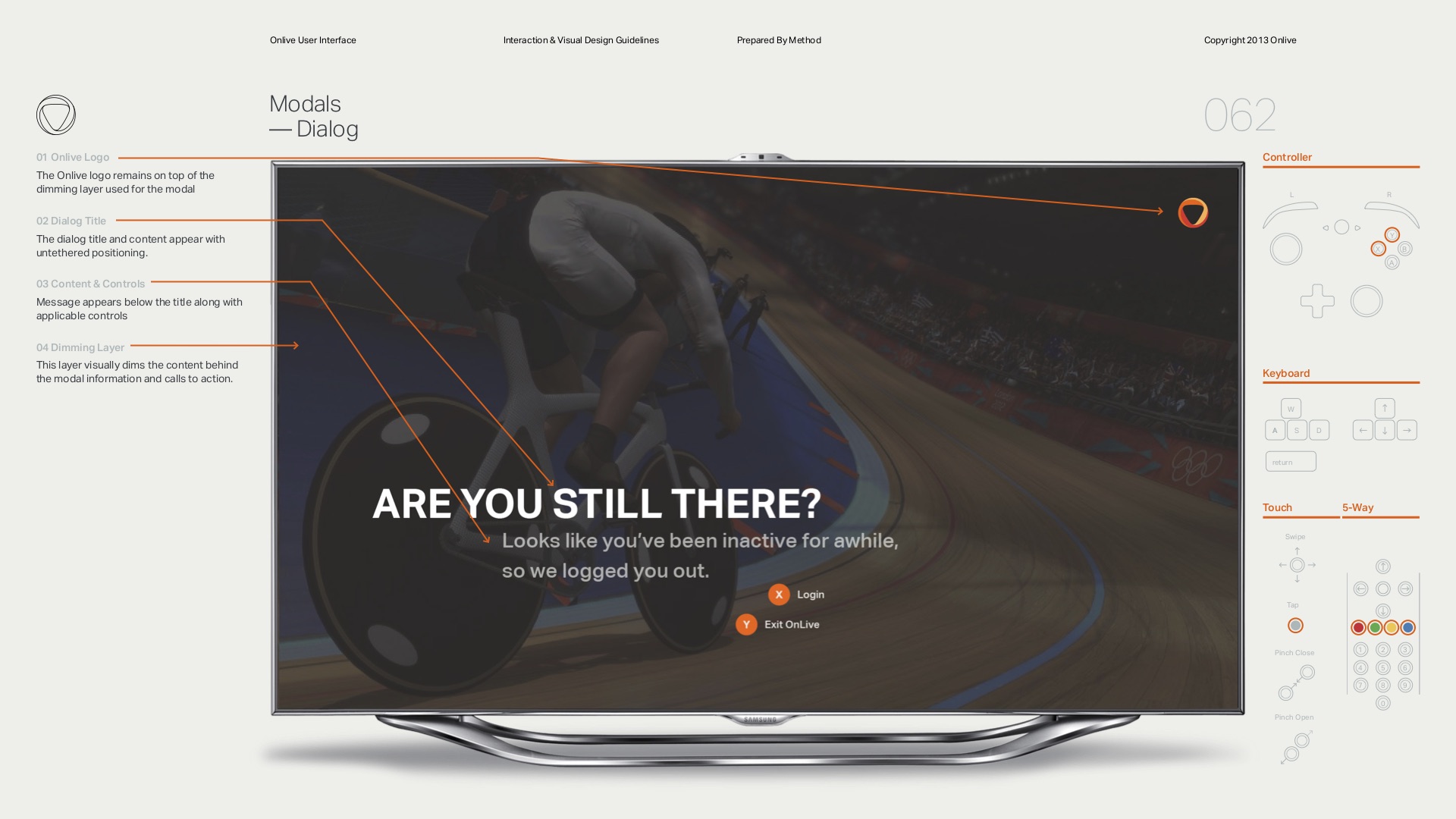
Interaction Model diagrams help Onlive’s internal product team make consistent design decisions as they grow the product beyond the engagement with my team at Method.
Using motion to communicate
Static prototypes weren’t enough to communicate the feeling of using the new Onlive. Motion helped us explain complicated transitions quickly to stakeholders and engineering partners.
Documentation
We created a massive document to help communicate the vision and interactions to the team at Onlive.
In an ideal world, we would have been building and prototyping this work with the Onlive team along the way, building out a component library and feature requirements together. Due to the way the project structured we did a handoff of all of the work all at once, so we did our best to ensure that our ideas were communicated as thoroughly as possible.