Reimagining AT&T’s U-Verse cable TV service as the content hub of the modern living room and beyond.
AT&T’s U-Verse team approached Method to provide a perspective on the future of media consumption and the role that cable TV providers play. The cord-cutting trend and the rise of alternative on-demand content providers such as Netflix, Hulu, HBO GO, as well as user-generated content on Youtube, Facebook, Instagram, and others all competing for attention forced AT&T to truly reflect on how it can provide unique value for its customers.
Method created a vision for U-Verse to get internal stakeholder buy-in, then built and tested a working proof of concept to better understand AT&T’s capabilities as well as consumers’ appetite for a new way of thinking about multi-platform media consumption.
Project Lead & Senior Interaction Designer, September 2014–December 2014
Objective
Take the first steps to make the U-Verse team’s vision of the future a reality through prototyping and user validation. Understand where there were gaps in the data provided by AT&T APIs.
This project picked up where a previous project left off. A team at Method had previously created a vision for U-Verse and it had buy-in from AT&T leadership to be explored in a more practical experience.
My team was tasked with designing, testing, and validating a simplified but functional Android tablet prototype of the new U-Verse experience we had proposed previously.
Additionally, AT&T wanted to better understand how technically feasible the previous proposal was, how much could be powered by their own APIs and what they would need 3rd party support for, as well as get a better understanding of how long it would take to build some of the key functionality of the experience.
We set out to validate our hypothesis and understand the capabilities of various APIs that AT&T had, and what data was still missing that would need to be explored further.
Approach
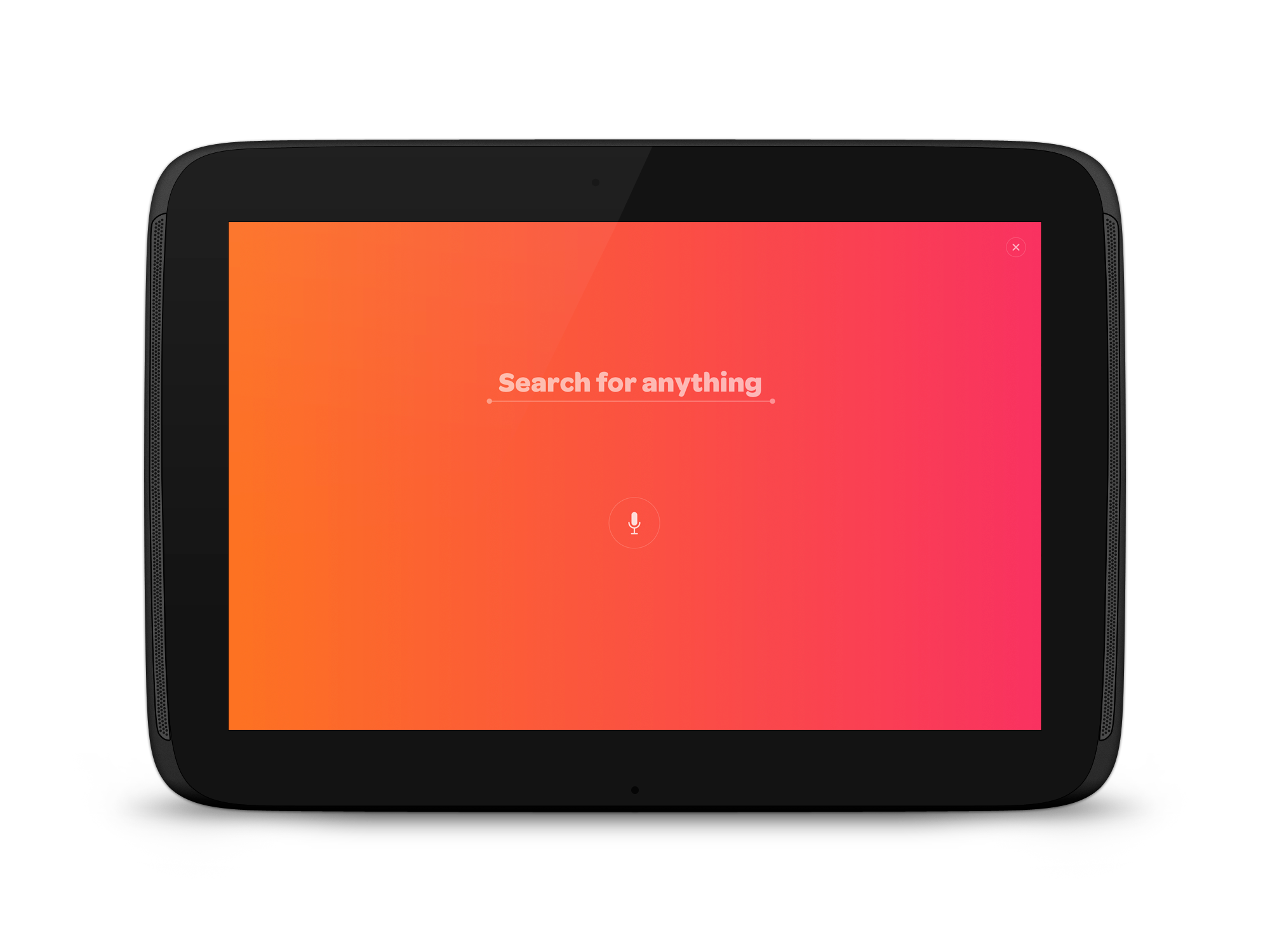
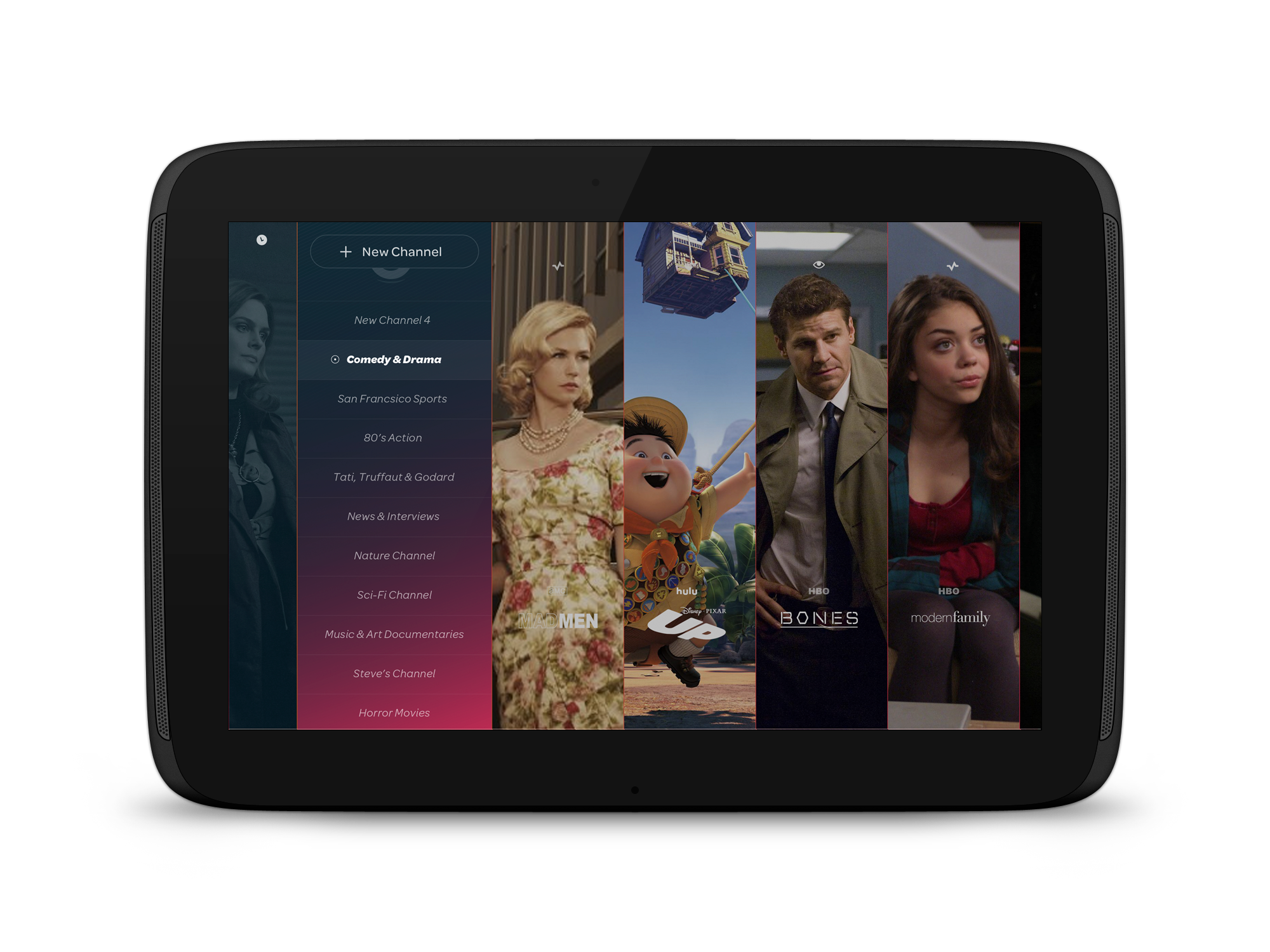
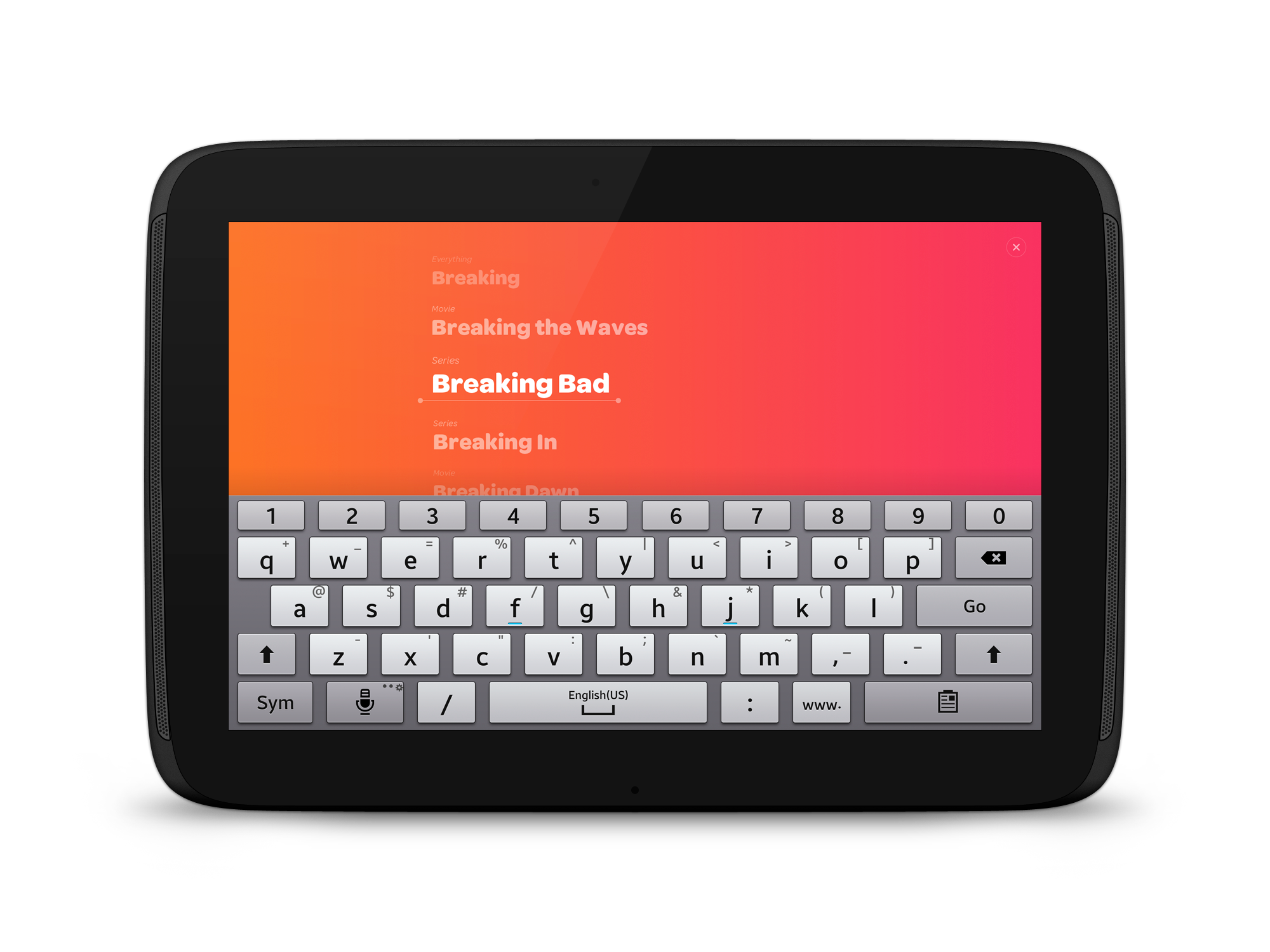
We focused on building a functional, testable demo of the core experience of our original proposal: Custom, user-generated content streams.
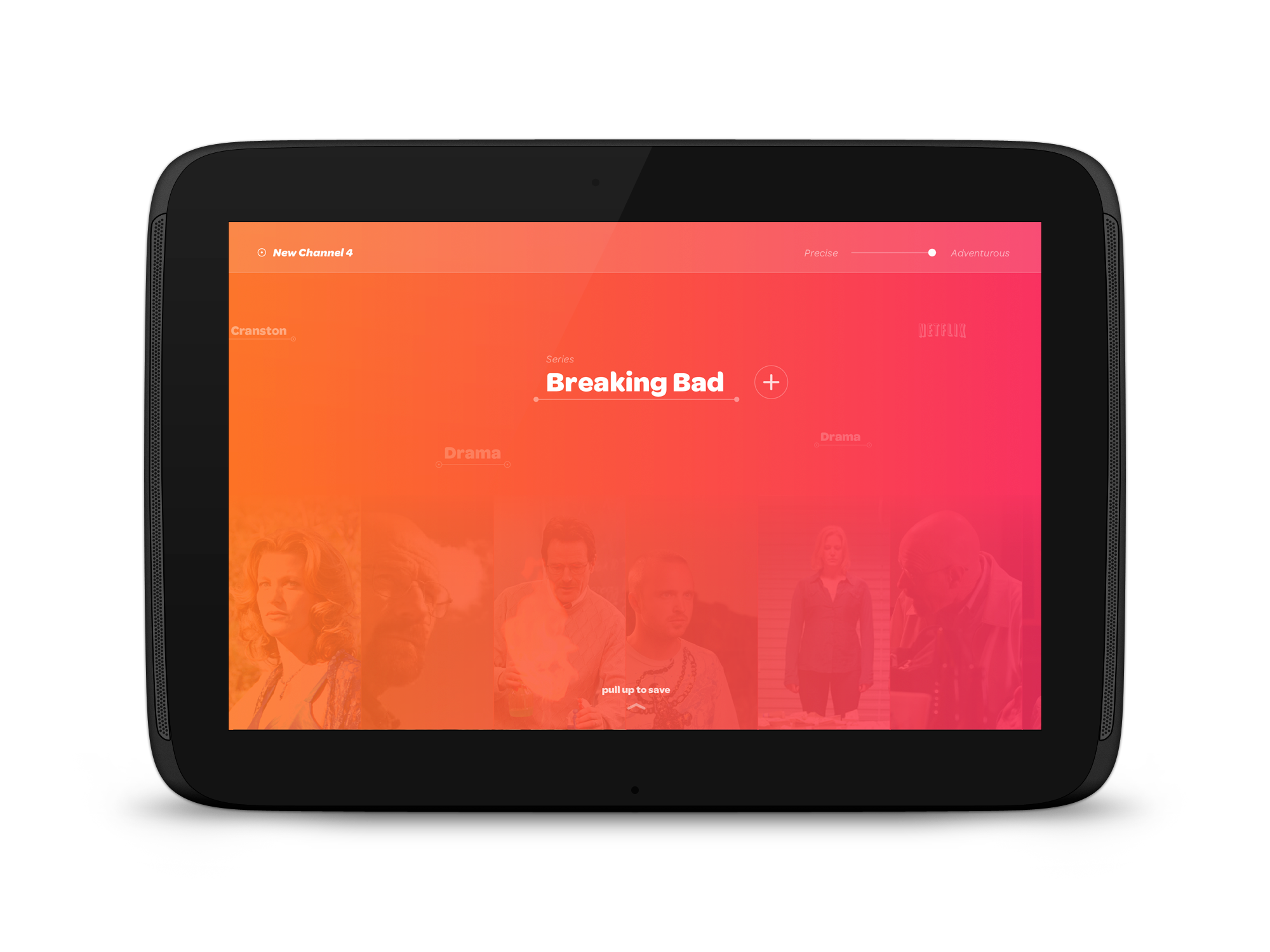
We took the original vision work and focused on the part of the experience we wanted to validate most: the value of custom, user-generated and suggested content streams that pulled from various content providers.
The original vision for AT&T U-Verse is as a content hub. Cable TV providers have rights to content beyond what any streaming service can offer. How could they leverage that content to keep the attention of their existing subscribers and attract new ones?
There are tons of products and services that are competing for eyeballs and time. The platform that gets the eyeballs is the one that provides the best experience and content. If U-Verse subscribers could get content from the sources that matter to them through a single place, and leverage their unique access to content as an on-demand cable provider, they could build a product that no single streaming company or social media company could build.
Traditional cable TV providers were losing subscribers and mindshare to new consumption and content models from streaming providers, and were losing attention to social media and user-generate content.
Solution
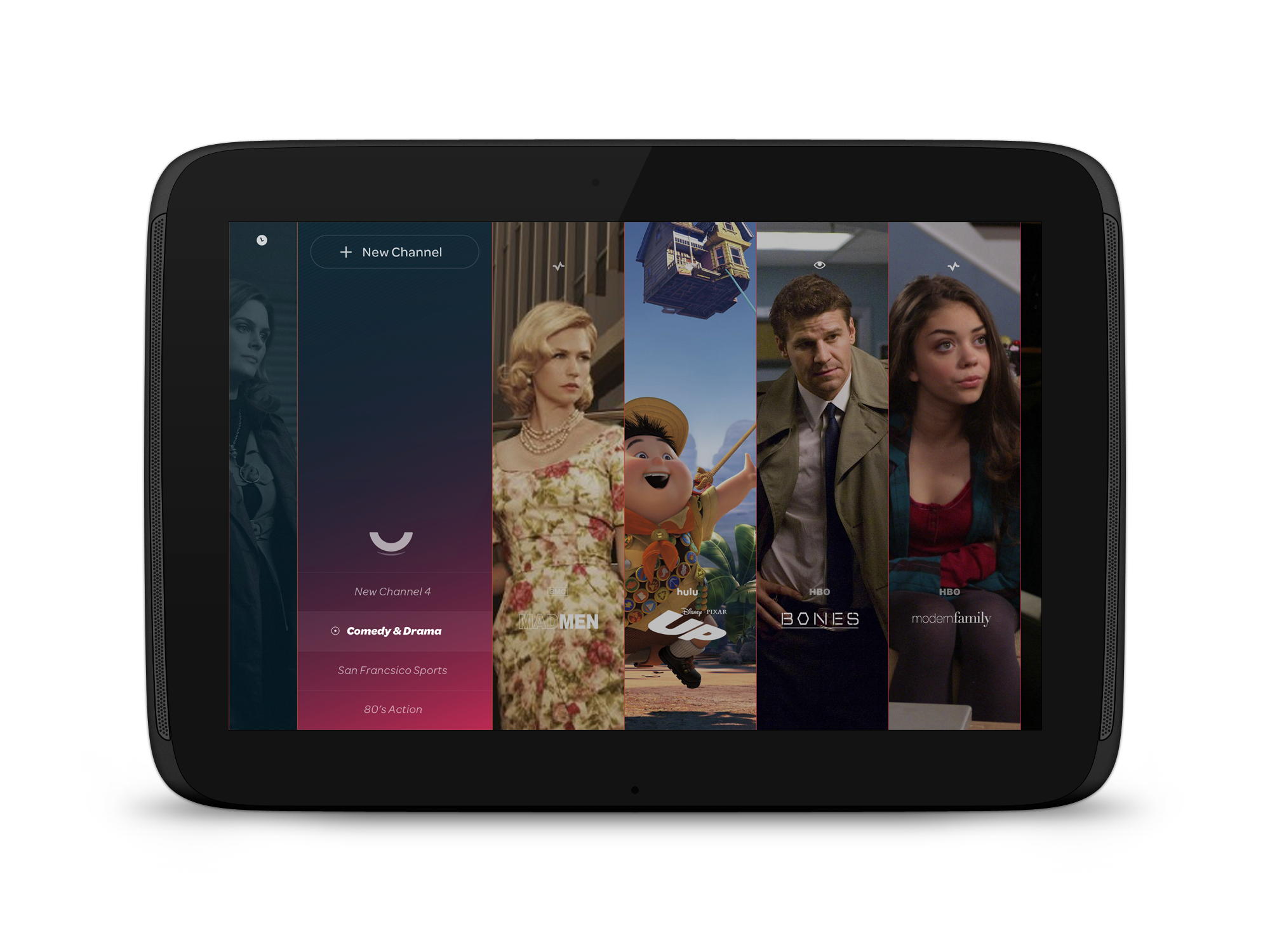
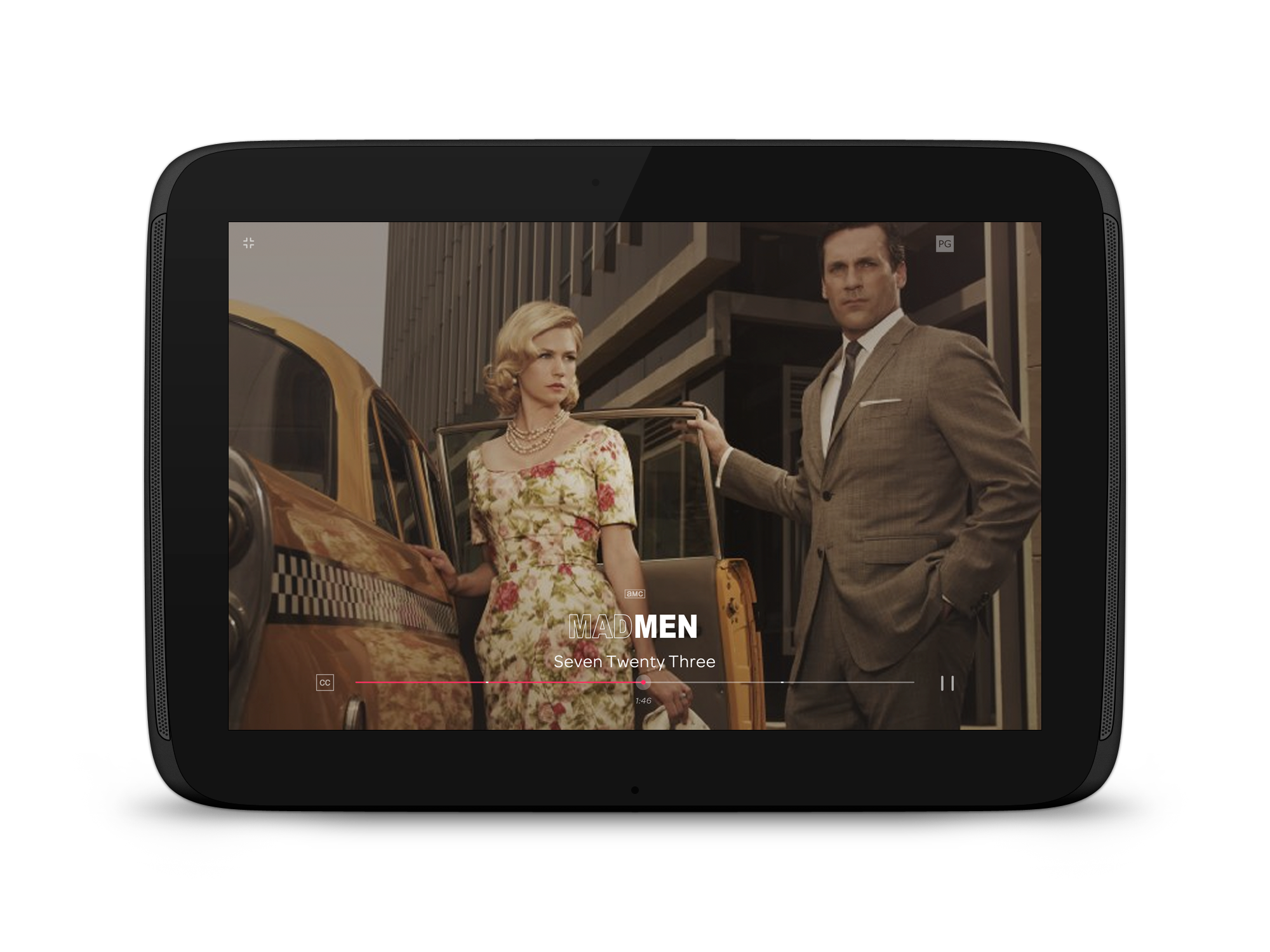
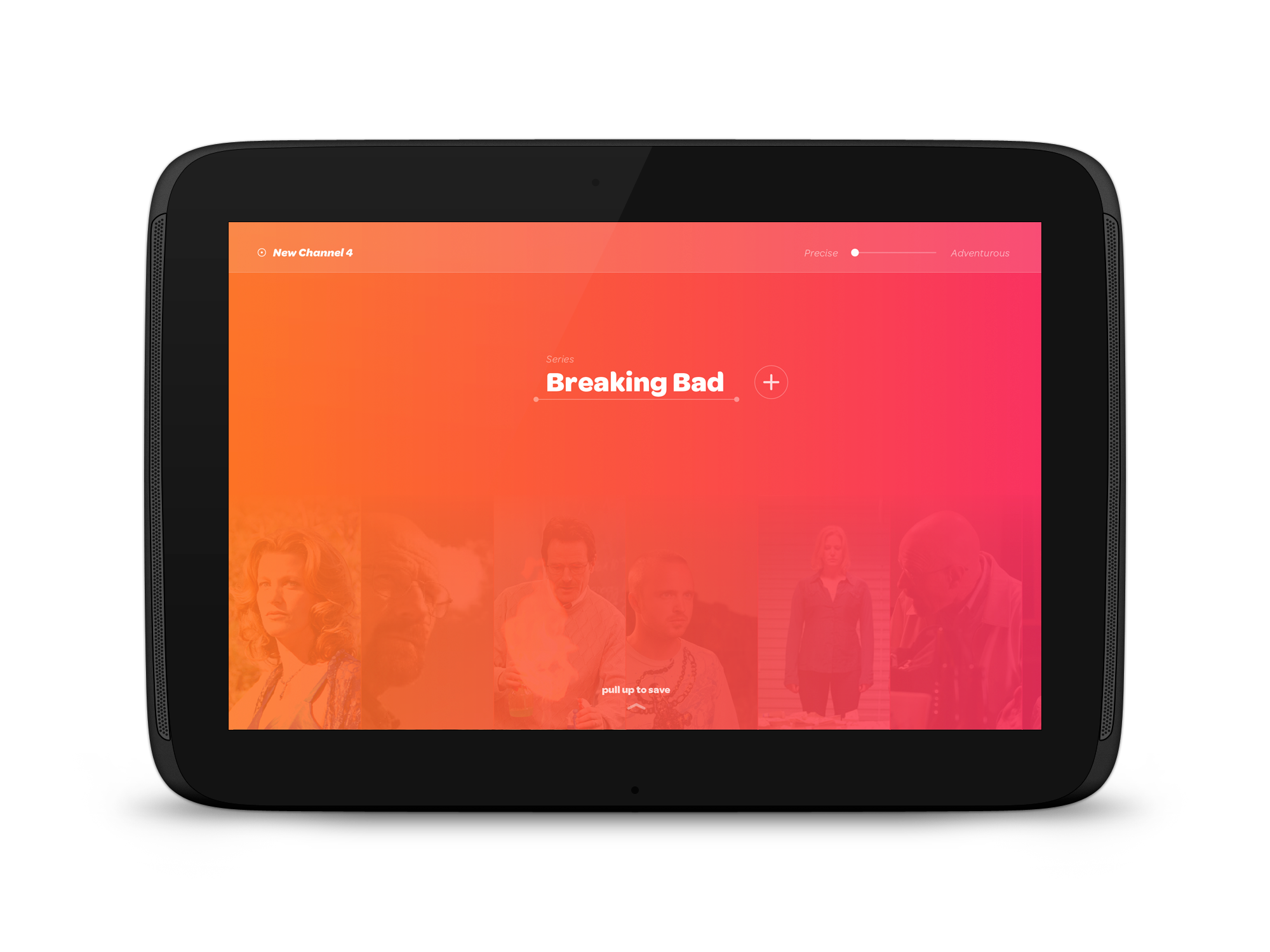
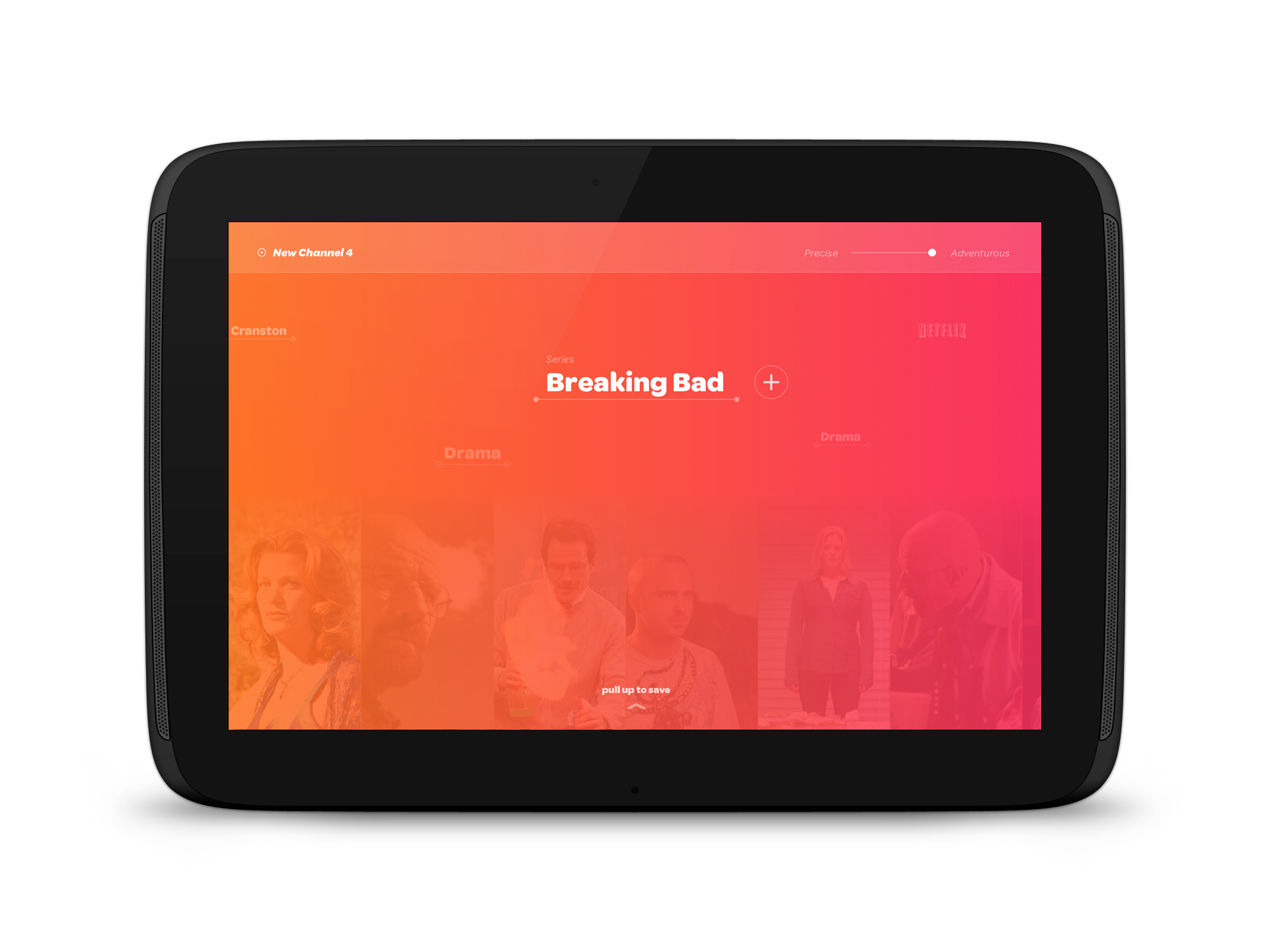
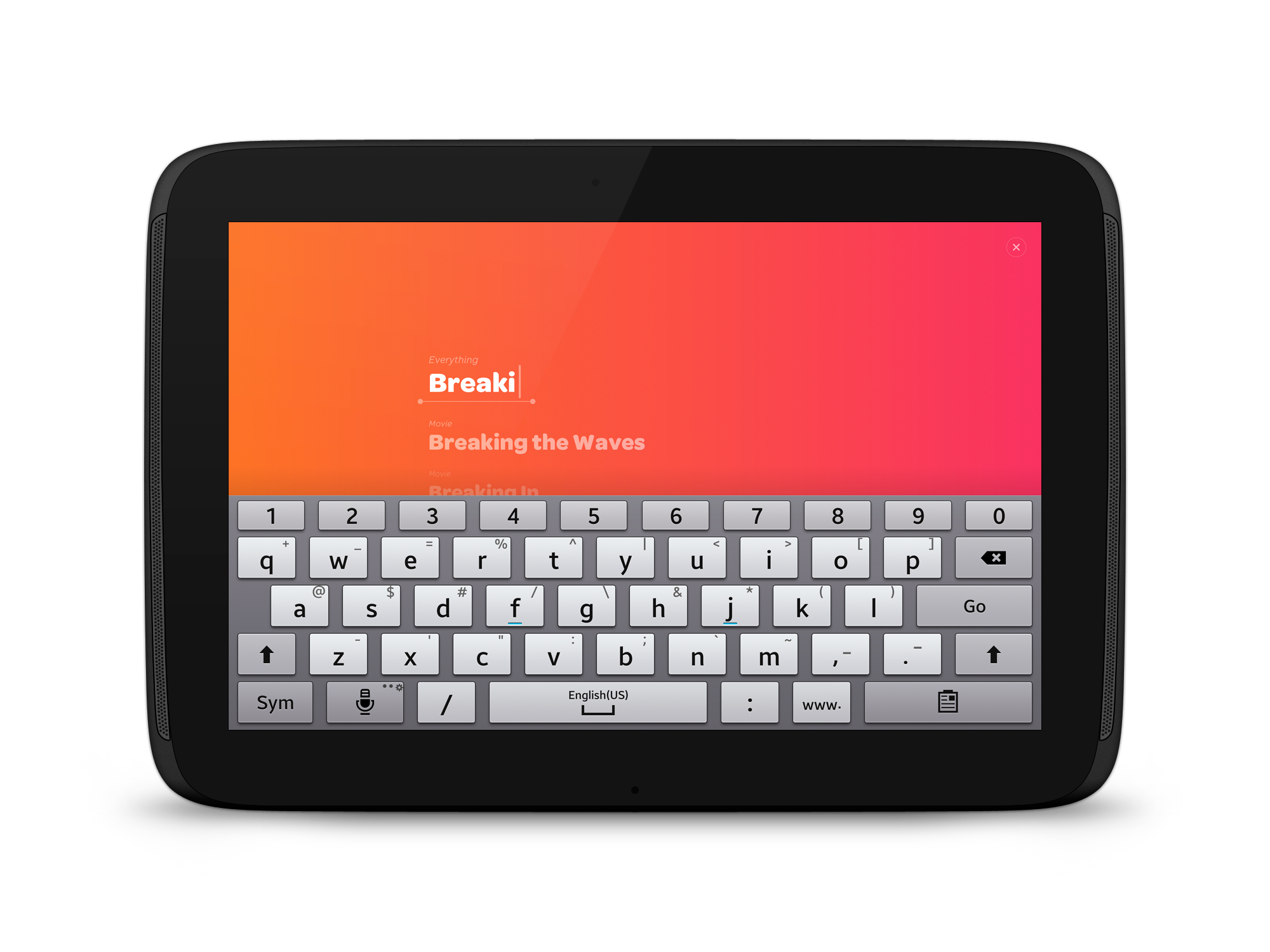
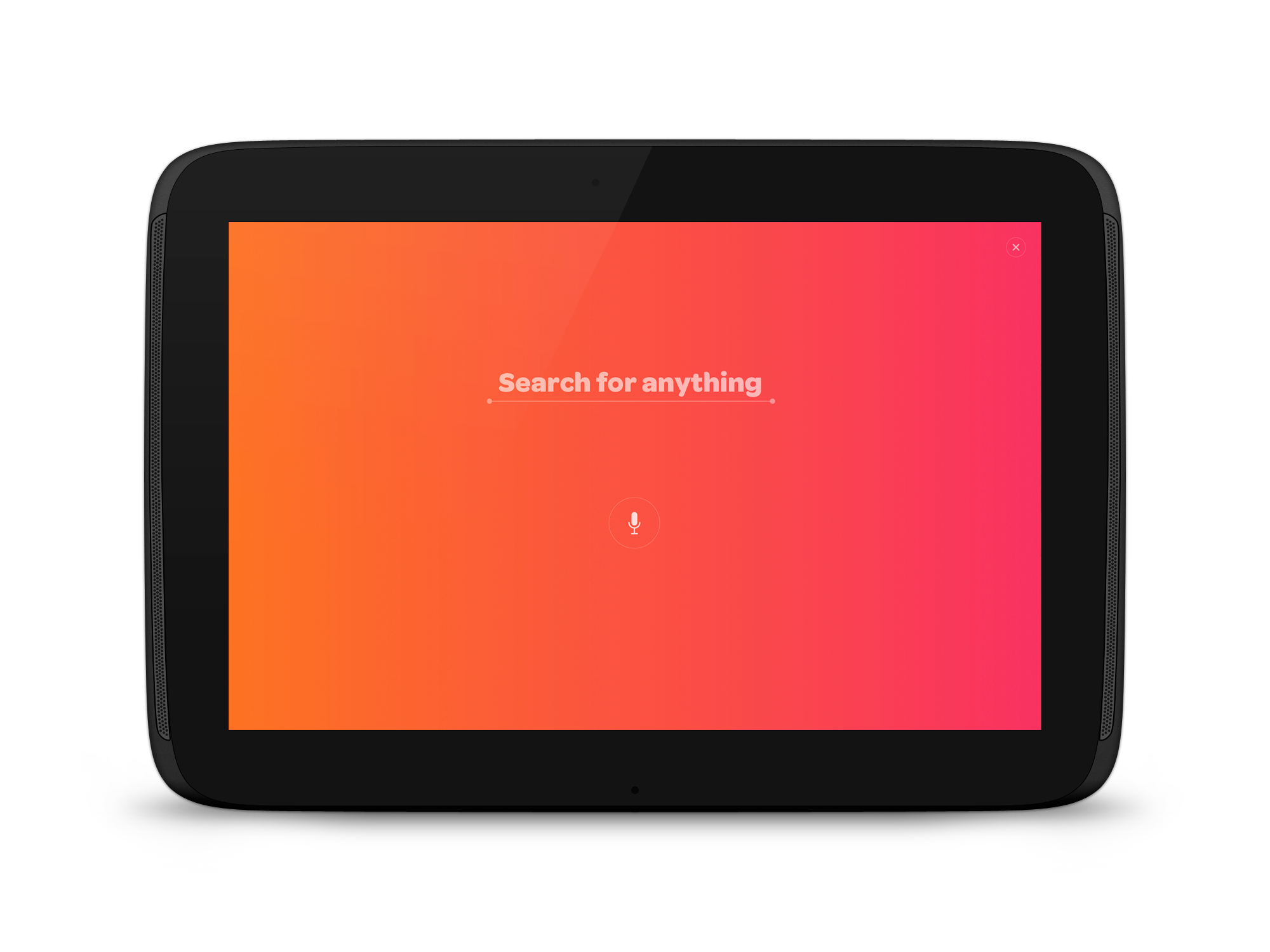
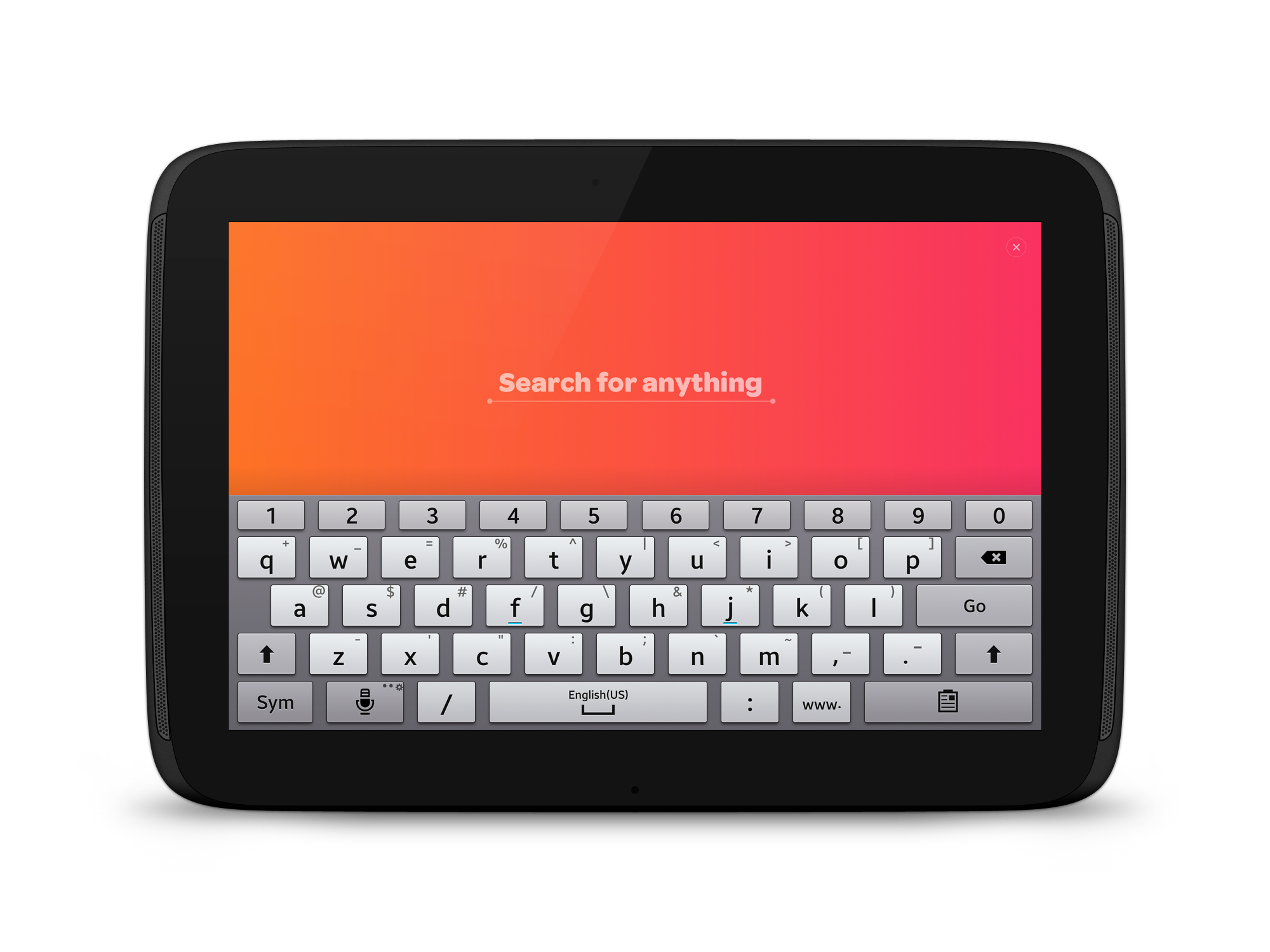
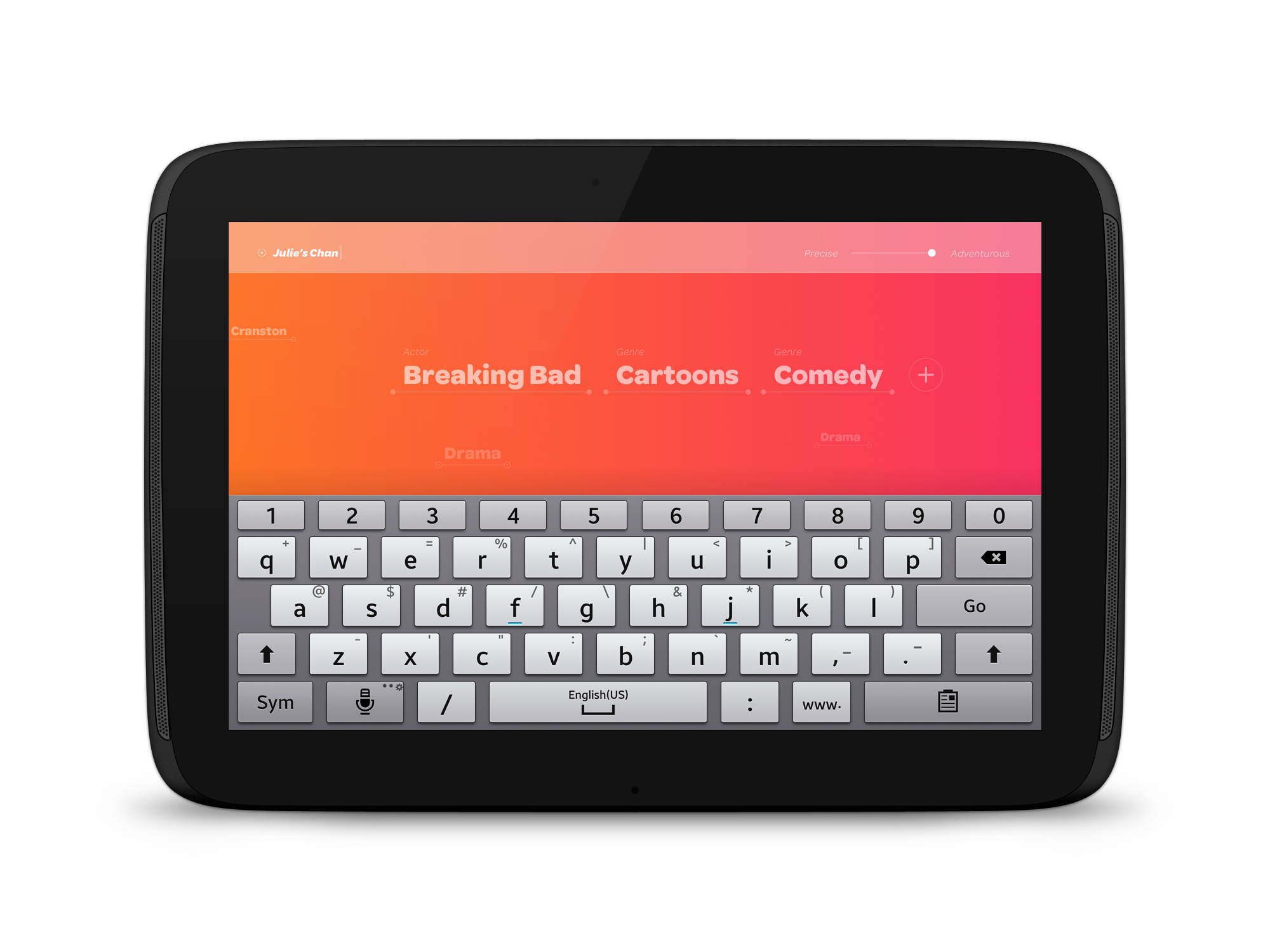
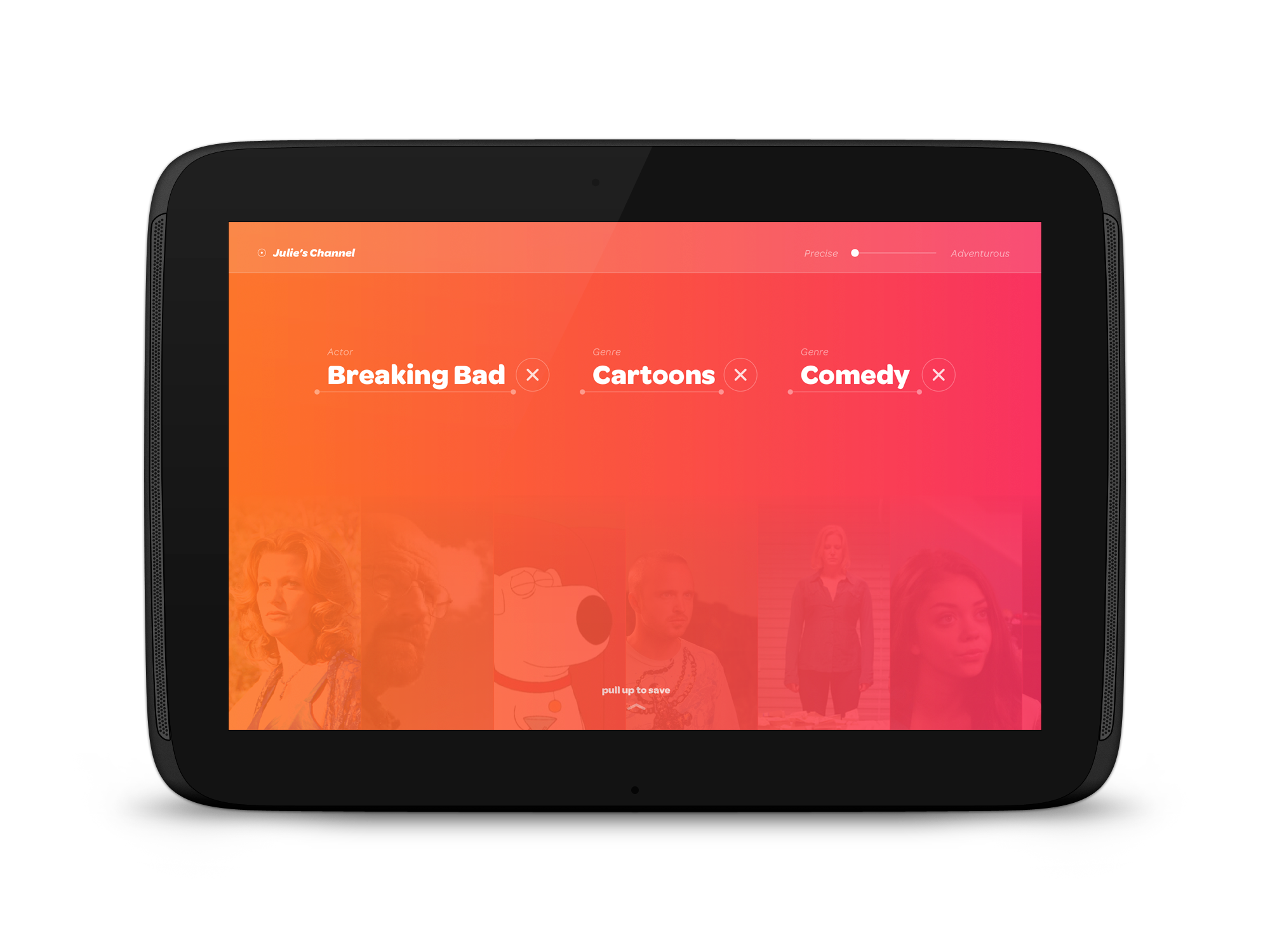
We designed and built an MVP of the U-Verse tablet experience, with an emphasis on custom channel creation and content browsing.
My team and I worked with engineering partners around the world to scope and plan our sprints, discuss and iterate on our channel creation algorithms, and deliver a working prototype of the proposed designs that we could then test with actual users. We created a user testing plan and script for the internal AT&T testing team to run with users and our prototype tested extremely well.
This project helped AT&T better understand the opportunities they could choose to pursue and a potential direction that they could take U-Verse in to truly differentiate their service from other cable providers and remain relevant in an era of cord-cutting and social content platforms.
As project lead, I…
Facilitated team discussions to define our project goals, as well as our constraints from a features standpoint, focusing on the ultimate goal of value proposition validation, not a shipping product.
Planned our design and testing sprints to make sure we had enough time to work on everything we wanted, as well as managed expectations with both the AT&T client and our development team in Ukraine.
Prepared presentation decks in Keynote and presented our designs in weekly checkins with the client and the development team.
Sketched, discussed, and rapidly adapted, refined and tested the interaction model for the tablet experience by hand on whiteboards and paper, and digitally in Illustrator and Xcode.
Defined and prioritized key user flows with the client and development teams.
Sketched and iterated on wireframes both on paper and digitally for the overall experience and then worked alongside our visual designer to polish and prep assets for development.
These wireframes aren't necessarily in a complete, continuous flow. They may be from multiple stages of the design process.
Motion Prototypes
I translated visual design comps into quick motion prototypes in After Effects to help communicate the broad structure of the experience, its transitions and some micro-interactions to the development team.
Flew to London where I co-ran a workshop with the development team, focusing on the channel creation algorithm and potential approaches, blockers, and metadata APIs.
Tracked progress and bugs in Jira with the development team to overcome unexpected design challenges, ensure the prototype was built properly and behaved similarly to the motion prototypes.
Wrote a research plan and a set of ethnographic research interview questions to both validate our design, and to gain insight into users' behaviors and viewing habits.
Design considerations
Clarifying the intent
From a UX perspective, the goal of this project was to make something to test the value proposition of custom channel creation, not to create a fully featured, launch-ready product.
The experience was almost completely focused around that value proposition, and because of that many of the features for making the ultimate viewing or social experience were't worked out in this phase.
Designing for each platform's strengths
The form factor chosen for the Concept Value Testing was tablet, so another large part of the work was around designing for a new form factor and the strengths that come with it.
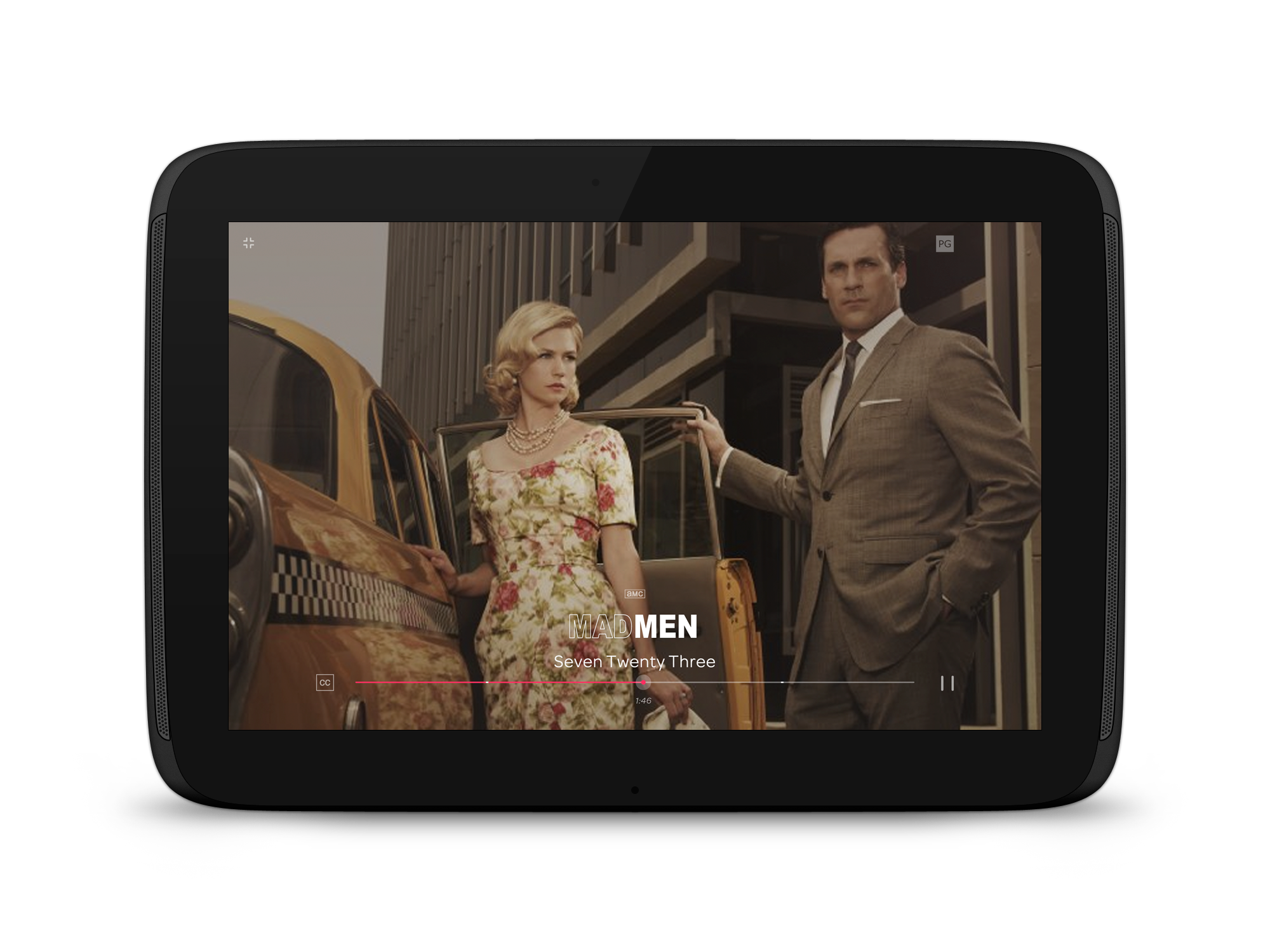
Tablets are much better suited to manipulate information than a traditional TV, so we decided to adapt the prototype tablet experience to focus on channel creation and curation, rather than simply duplicate the 10ft, lean-back experience of the TV UI.
Priming the user
There was a lot of debate around including pre-built, recommended channels, or simply letting users attempt to create their own channels without any priming by the UI.
In the end, we created a prototype with both versions, allowing the test facilitators to choose on the fly.